Quoi ? On va parler encore du menu Prestashop ? Oui c’est vrai qu’on a l’a déjà vu dans la version 1.6, mais comme il y’a des subtilités, on va faire une révision de cette nouvelle interface.
Episode 6
Avant de faire ces tutoriels vidéos je me pose toujours la question « est-ce que c’est un peu répétitif ? ». A quelque part certainement oui, mais entre les versions de Prestashop il y’a des petites variantes qui font toute la différence et qui justifient du coup de re-présenter le sujet.
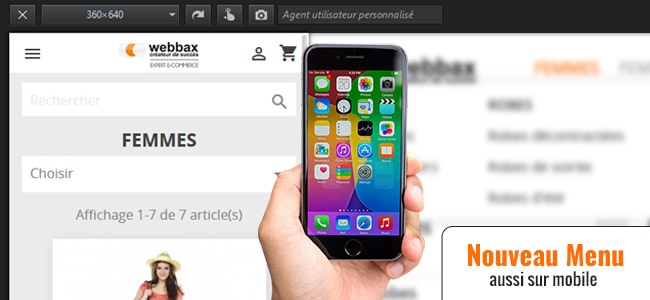
Ce que j’ai le plus apprécié dans cette nouvelle version, c’est le menu mobile qui est mieux agencé et plus compact pour la navigation. Par contre, je regrette qu’ils n’aient pas mis la « loupe de recherche » aussi dans la ligne de menu, pour gagner de la place. Avoir une option de menu « permanent » sur le mobile aurait été intéressant aussi pour éviter de scroller jusqu’au sommet de page pour revenir au menu.
Dans les grandes lignes, le menu reste finalement très similaire à Prestashop 1.6, mais à l’heure actuelle il ne semble pas encore supporter les miniatures des images de catégories alors qu’il le faisait dans la version Prestashop précédente. Ce menu devrait convenir à la plupart des e-commerçants, il n’est pas forcément très « ludique » visuellement pour le visiteur (pas d’icônes / illustrations), mais il fait correctement son travail.
Ressources
Pour ce tutoriel vous avez à disposition :
- Fichier theme.css.txt (règles à ajouter à votre fichier theme.css)
Au programme
- Le nouveau menu Prestashop 1.7 reste tout de même très conventionnel.
- Les images des sous-catégories du menu ne sont pas supportées (à l’heure actuelle).
- Evitez d’inonder votre menu de liens.
- Choississez votre stratégie de menu :
– menu avec arborescence
– menu avec lien simple / couplé au bloc catégories - Le bloc recherche fait partie d’un module externe.
- Ajoutez de nouvelles règles pour l’optimisation sur mobile.
- Ecoutez mon avis personnel sur le module (avantages / inconvénients).





Bonjour
Merci pour ces infos super intéressantes
J’ai eu deux remarques:
– En cliquant sur le menu, le logo se cache à l’arrière… pas terrible!
– L’espace de barre de menue n’est pas optimisé, les liens de menu avec le barre de recherche dans la même division donne pas assez de liberté.
Est-ce que tu as une solution !
Merci encore
Hello,
Disons que j’ai pas assez expérimenté encore cette version Prestashop 1.7, à mon sens il y’a encore des éléments qui devraient être corrigés sur la version « native » de Prestashop.
Dans le cas présent j’ai donné je pense une « ébauche », mais certainement que ce n’est pas parfait.
Difficile de donner un retour précis de debug, sur la qualité d’intégration… car j’ai fait cela un peu en « express » pour tenter d’améliorer le menu de base.
J’ai constaté qu’il y’a déjà des imperfections avec la configuration par défaut… peut-être que c’est encore trop précipité pour la version Prestashop 1.7.
Merci de me suivre !
bravo, tu devrais mettre ta modification, car c’est bien de pouvoir bloque le menu.
bon week end
Rien n’empêche de faire un lien « manuel » direct sur la catégorie principale via le menu, puis ensuite de se servir des catégories à gauche pour naviguer.
Il faudra a mon avis attendre aussi les prochains updates de Prestashop 1.7 pour qu’ils finissent d’ajuster tous ces détails.
Bonjour,
je souhaiterais déplacer le menu horizontal sous le logo et non à côté.
Pouvez-vous m’indiquer les modifs à apporté ?
Merci par avance pour votre aide.
Bonjour,
Actuellement pour de la personnalisation, il faut faire appel à un intégrateur CSS… Dans ce tutoriel je me suis limité au minimum de retouches possibles.
Pour changer cet emplacement, cela implique de procéder à différents tests… peut-être pour une prochaine fois.
Merci pour votre visite !
Bonjour Fab67,
Avez vous trouvez la solution ?
Cela fait des jours que je cherche la solution en vain.
Je vous remercie d’avance pour votre réponse.
Bonjour,
La modification est sympa à appliquer sur un petit menu. Je suis en train de réaliser un site de vente en ligne avec Prestashop et j’ai fait machine arrière sur cette modification : dès que le menu devient un peu plus conséquent, il n’est plus possible de le parcourir en scrollant vers le haut ou vers le bas puisqu’il est fixé.
La modification pourrait vraiment être intéressante si la partie haute était fixée, comme expliquée dans votre vidéo, et que le menu reste flottant, permettant de scrollé vers le haut et vers le bas. Peut-être dans une prochaine vidéo ?
Merci pour vos tutoriels, ils sont d’une aide précieuse pour les débutants comme moi !
Bien cordialement,
Alexandre
Bonjour,
Dans le cas présent j’ai survolé la problématique en proposant une ébauche, mais il y’a encore à travailler sur l’aspect visuel.
Il faudrait détailler plus… j’essaie de donner déjà les pistes de base, mais bien souvent il faudrait creuser plus loin.
Merci pour votre visite et votre retour constructif !
Salut,
Nickel tes vidéos elles m’ont fait avancer pas mal.
Par contre sur prestashop 1.7 j’ai trouvé un bug de fou sur le menu, problème soumis à la forge sans réponse à ce jour. On peut le voir sur cette vidéo que j’ai faite : https://youtu.be/sOVBSo11nOY
Je trouve vraiment dommage que prestashop mette en ligne à télécharger des versions non finies en disant qu’elles sont fonctionnelles, ils me feraient presque penser à des amateurs. En attendant je suis complètement bloqué dans ler développement de mon site.
Hello,
Effectivement j’ai été voir ta vidéo et il semble bien y avoir un problème, je n’y avais pas prêté attention durant mes tests.
Du côté de Prestashop c’est toujours la même problématique, ils sont très innovants… et veulent aller vite, peut-être à mon sens un peu trop vite… A quoi bon précipiter les choses ?
Je suis toujours emprunté quand les clients me disent que la version Prestashop 1.7 c’est la nouvelle version de production… oui dans les 6 prochains mois (peut-être), mais pour le moment il y’a encore beaucoup de choses à corriger.
Merci de suivre mon actualité !
Bonjour,
Merci pour ce tuto excellent comme d’habitude,
J’ai un problème que je n’arrive pas à résoudre sur prestashop 1.7
Comment limiter le nombre de de niveaux des sous catégories afin de ne pas avoir des listes longues comme le bras lorsque qu’on survole le menu?
J’ai pour l’instant appliqué la méthode du lien direct, mais cela implique 1 clique supplémentaire de la part de client pour aller dans la sous catégorie
Merci d’avance
Chris
Bonjour,
Certainement qu’il y’a des conditions à placer dans le TPL du menu, mais j’ai pas testé. Essayez de regarder mon autre tutoriel pour voir si vous trouvez une piste avec cette nouvelle approche : https://www.webbax.ch/2017/11/20/prestashop-1-7-menu-images-ep-41/
A bientôt !
Merci de votre réponse,
je n’ai malheureusement toujours pas trouvé la solution à mon problème.
Il y a une piste sur ce site
https://www.lije-creative.com/prestashop-limiter-arborescence-menu/
mais malheureusement j’ai essayé d’intégrer ce morceau de code partout il cela me paraissait logique au sein de la fonction sans succès…
Je vous ferai part de mes avancées si j’y arrive
Merci
Bonjour,
J’ai enfin résolu le problème en passant par le css:
dans le dossier themes/classic/assets/css
ouvrir le fichier theme.css
Et remplacer la partie suivante:
.top-menu .collapse{display:inherit}
par
.top-menu .collapse{display:none}
C’est tout bête (j’ai mis des jours à le trouver) mais cela fonctionne chez moi
Bonne journée
Bonjour
Pardon tu dois être super sollicité. J’aime beaucoup ce que tu fais et cela m’a énormément aidé dans mes développements.
JE suis sous Prestashop 1.7 . J’ai viré la barre de recherche. Mon menu horizontal apparait sur 2 lignes. Et je n’arrive pas à trouver comment régler mon problème. Augmenter la largeur de mon menu afin qu’il occupe toute la largeur de la page.
entrepotdesmateriaux.fr
merci de ton aide
Bonjour,
Je pense qu’il faut absolument éviter de retoucher les règles du menu, il est préférable de mieux réfléchir à la construction du menu en groupant plus les catégories (avec une catégorie globale ou en abrégeant) pour éviter d’avoir trop de points d’entrées. C’est à mon avis la meilleure solution pour aller au plus simple sans se heurter à la partie technique.
A bientôt !
Bonjour,
J’aimerai savoir s’il est possible de fixé le menu également sur ordi et tablette mais sans le logo? Je m’explique, je souhaiterai que quand on scroll sur le site, le menu soit plus fin mais toujours visible en haut de page. Typiquement à la façon de ce site : https://www.taklope.com
Je te remercie par avance pour ta réponse.
Cordialement,
Pascal
Bonjour,
Dans ce tutoriel je n’ai pas abordé ce point, mais on dirait qu’il y a un module menu Prestashop gratuit qui peut faire ça (à expérimenter : https://www.prestashop.com/forums/topic/597463-module-prestashop-17-16-sticky-header-free/)
A bientôt !
Bonjour,
Ton lien ne fonctionne plus : https://mypresta.eu/modules/front-office-features/fixed-sticky-header.html
Bonsoir,
Merci pour ta réponse. J’ai déjà ce module mais il demanderai quelques modifications, car il fait ce que j’ai besoin mais il prend directement le fichier header.tpl et donc prend également le logo avec, moi je cherche juste une fine barre de navigation sans logo quand on scroll le site. e module que tu site ne différencie pas le logo de la nav barre 🙁
A bientôt 😉
Bravo pour ce tuto clair, idéal pour les débutants.
Bonjour,
J’ai un soucis avec l’alignement des différentes catégories dans mon menu (www.lecomptoir38.com)
Avez-vous une idée de comment rectifier ça ?
( J’utilise le Thème et le menu de base dans prestashop 1.7 )
Merci beaucoup !
Bonjour,
Assurez-vous bien d’avoir vidé tous les caches Prestashop après avoir mis les règles CSS en place : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/ et pensez aussi à regarder ce tutoriel complémentaire sur l’intégration d’images dans le menu : https://www.webbax.ch/2017/11/20/prestashop-1-7-menu-images-ep-41/
A bientôt !
Bonjour et merci pour vos tutos si éfficace.
voila j’ai fait mon menu entièrement constitué de lien dirigeant sur des ancres #.
ceci fonctionnent très bien.
Dans un second temps je voudrais qu’il y est un effet scroll au click sur les liens.
Pour se faire j’ai installé le code si dessous jquery.min dans le footer de mon site.
{literal}
https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js
$(document).ready(function() {
$(‘.js-scrollTo’).on(‘click’, function() { // Au clic sur un élément
var page = $(this).attr(‘href’); // Page cible
var speed = 750; // Durée de l’animation (en ms)
$(‘html, body’).animate( { scrollTop: $(page).offset().top }, speed ); // Go
return false;
});
});
{/literal}
Ensuite j’ai créer un lien test dans le module custom-text (block de texte personnalisé) et cela fonctionnent. code si dessous:
Page1
Je bloque à l’étape suivante.
J’ai essayés 1500 solutions pour mettre la class js-scrollTo au lien du menu sans succès.
J’ai essayé une deuxième solution afin d’obliger le scroll pour tous les liens commençant #
Cela fonctionnait sur mes liens test et pas dans le menu.
Pour se faire j’ai remplacé ça: (‘.js-scrollTo’) par (‘a[href^= »# »]’) dans le code jquery et créés des liens sans class dans mon module custom-text.
cela fonctionne mais pas pour les liens de menu.
Si quelqu’un à une idée ou même la solution j’en serais ravis.
Je tourne sur la version 1.7.3
erreur message precedent le lien page1 =
class= »js-scrollTo » href= »#actualité »>Page1
Bonjour,
Votre question est trop spécifique pour que je puisse vous apporter une réponse, il est peut-être plus judicieux de poster la demande sur un forum dédié au Javascript ou d’ouvrir un topic dédié à ce sujet sur le forum Prestashop.
A bientôt !
Bonjour et merci pour votre réponse.
Je vais de suite poster mon message sur un forum java.
Cordialement
Bonjour Germain,
Merci pour ces supers tutos qui m’aident beaucoups, j’en ai utilisé plusieurs, mais je rencontre un soucis, je ne trouve pas d’ou il vient :le menu est tout déformé en hauteur en version mobile.
J’ai mis en place les modules 3,5,6,8,21,27,41, les trois derniers étant le 21, 6 et 27.
http://173.nenupharsdumonde.fr/fr/
Merci d’avance et encore merci
Bonjour,
Cette question est trop spécifique pour que je puisse y répondre, cela nécessite d’analyser les règles CSS en mode mobile sur les différents éléments pour voir d’où vient la déformation… Il faudrait s’appuyer sur l’approche du tutoriel suivant : https://www.webbax.ch/2017/03/27/prestashop-1-7-modifier-css-ep-16/
A bientôt !
Bonjour ,
Je me permets de revenir sur la fin de ton post :
Les images des sous-catégories du menu ne sont pas supportées (à l’heure actuelle).
Je viens d’installer une version toute neuve 1.7.4.2, et il y a toujours le même problème au niveau des miniatures dans le menu.
Le module ne les supporte toujours pas.
Je cherche toujours comment modifier le TPL pour les rajouter, si je trouve je te dis,
@+
Patrick
Bonjour,
A voir peut-être ce tutoriel qui va dans cette direction au niveau de la personnalisation du menu Prestashop : https://www.webbax.ch/2017/11/20/prestashop-1-7-menu-images-ep-41/
A bientôt !
Salut 🙂
Je viens de d’essayer ton script pour les images dans les menus, et ça fonctionne du tonnerre ! ! !
Merci pour tous tes tutos, dommage qu’on ne puisse pas mettre des images dans les commentaires, je t’aurais fait voir le résultat.
Essaye de voir ici : https://boutique.e-commerce-concept.eu, c’est mon site de test 1.7
Bonne continuation
Alors c’est top merci et bonne continuation !
Bonjour,
j’aurai voulu une petite aide ,voila mon site http://www.auchaletsucré.fr , j’ai le menu et le panier qui se mets sur mon image de page d’accueil en version mobile, j’ai un thème personnalisé qui vient de chez ddlx, je n’arrive pas du tout a les modifier pour qui reste dans le header, merci d’avance 🙂
Bonjour,
Dans le cas présent les règles proposées s’adaptent au thème Prestashop standard, pour un template personnalisé il va falloir procéder autrement. A noter aussi que vous êtes sous Prestashop 1.6… regardez peut-être ce tutoriel pour monter votre boutique en 4h, certaines idées pourraient vous inspirer : https://www.webbax.ch/2017/05/08/prestashop-de-z-ma-boutique-en-4h-ep-29/
A bientôt !
Ce tuto plus le tuto « Afficher les sous-catégories (ép. 25) » forment un bon duo pour la navigation sur site. Merci Webbax.
Cela me fait plaisir merci !
bonjour je souhaite acquérir le nouveau module : menu haut horizontal prestashop 1.7 je vous remercie de bien vouloir me communiquer les infos nécessaires
cordialement
daniel buchon
Bonjour,
Dans ce tutoriel il n’y a pas un autre module Prestashop à télécharger, mais seulement des règles CSS que vous pouvez appliquer pour améliorer l’affichage.
A bientôt !
Bonjour Germain,
fixer le menu sur mobile fonctionne à merveille lorsque je navigue dans le site par contre j’ai un soucis lorsque je clique sur l’icone « mon compte » :
Le menu descend et masque le texte « votre compte », laissant un vide au dessus.
Auriez-vous une piste pour y remédier ?
Merci pour ces vidéos très instructive !
David
Bonjour,
Certainement qu’il doit y avoir des règles CSS à retoucher dans votre cas, il faudrait effectuer une analyse avec l’outil de développement de Google Chrome pour en savoir plus : https://www.webbax.ch/2017/03/27/prestashop-1-7-modifier-css-ep-16/
A bientôt !
Bonjour et bravo pour l’énorme travail que vous offrez avec vos tutos et vidéos. Je début sur PrestaShop, et ces explications m’ont bien aidé. J’ai renommé « Accueil » en « Catalogue produits ». Je n’affiche d’ailleurs que ce choix dans le menu, car si j’ajoute mes catégories du premier niveau, celle du deuxième niveau se superposent au menu, empêchant de cliquer sur une catégorie. Peut-être y a t’il une valeur à changer dans le css pour décaler l’affichage vers le bas.
J’ai activé l’affichage des menus sur la colonne de gauche. Mais sur cette colonne de gauche, cela reste affiché « Accueil ». Je ne trouve pas où renommer cela.
Mais mon plus gros souci est le rafraîchissement de ce menu situé à gauche.
Enfin, mon plus gros souci est que j’ai beau cliquer sur « Accueil » dans ce menu à gauche, « Catalogue produits » dans le menu horizontal, ou sur le logo, cela ne revient pas à la racine, mais reste sur la catégorie en cours. Est-ce toujours un bug (Version 1.7.2.5), ou y a t’il une astuce pour que cela fonctionne correctement ?
Merci par avance pour toute réponse…
Bonjour,
Pour le menu horizontal, assurez-vous bien que le 1er niveau tienne tout sur une seule ligne c’est important (ou sinon pratiquez la méthode du SILO avec les sous-catégories au centre : https://www.webbax.ch/2017/07/03/prestashop-1-7-seo-referencement-silo-ep-3/). Pour le bloc catégorie, testez en back-office il y a possibilité de configurer le bloc pour la méthode d’affichage de l’arborescence.
A bientôt !
Merci pour vos partages.
Menu simple mais super utile je trouve.
Merci pour le retour positif !
Bonjour, merci pour tout ce que vous faites, vous aidez beaucoup les personnes comme moi qui essaye d’apprendre.
J’ai un problème avec ce menu principal, en effet j’ai voulu ajouter une nouvelle catégorie mais impossible, je clique bien sur le nom de la catégorie ensuite sur ajouter mais rien ne se passe.. J’ai essayé de désinstallé le menu, je l’ai ensuite remis mais toujours rien.. Je me suis donc retrouvé avec 1/3 d’affiché sur mon site.
Est ce que vous pouvez m’aider s’il vous plaît.
Merci d’avance
Cordialement.
Bonjour,
Difficile de répondre à cette question, vérifiez éventuellement si ce n’est pas un problème de cache / actualisation : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/ (activez aussi le debug Prestashop pour voir si une erreur est générée).
A bientôt !
Re-bonjour,
J’ai refait votre tutoriel mais malgré ça rien n’a changé. Je ne peux toujours pas ajouter ou retirer un menu. J’ai pas trouvé de problème similaire sur google.
Serait-ce lié au fait que je suis sous 1.7.4.2 et que je devrais faire une mise à jour ?
Passer au thème par défaut eventuellement pour voir si ce n’est pas un problème venant du thème que j’ai acheté et installé ?
Ou plus radical, supprimer mon thème et le remettre ?
Merci d’avance et merci de prendre le temps de nous aider.
Bonjour,
Difficile d’en dire plus, car dans le tutoriel le test a été fait avec le thème par défaut de Prestashop (avec un thème personnalisé le comportement peut être vraiment différent… éventuellement posez la question à l’auteur du thème).
A bientôt !
Bonjour et merci pour toutes ces infos qui me font avancer a grand pas.
Je voulais revenir sur le menu horizontal, j’ai bien suivi le tuto j’ai transformé le nom de ma catégorie en lien, donc je n’est pas les sous catégories au survol. En revanche il n’y a pas le même affichage sur pc et sur mobile, sur le mobile sous catégorie n’apparaisse plus et tout est mélangé dans la catégorie principale.
Y-a-t-il une solution pour avoir un affichage des sous catégories sur le mobile ?
Bonjour,
Pour la partie mobile, regardez peut-être pour un affichage des sous-catégories Prestashop via le centre de la page : https://www.webbax.ch/2017/06/26/prestashop-1-7-afficher-categories-ep-25/
A bientôt !
Merci pour votre réponse, mais la version 1.7 sans les sous-catégories au centre de page me va assez bien.
Si on reprends les catégories normales sans les liens, peut-on bloquer arborescence à la catégorie principale uniquement.
Je ne sais pas si vous avez un tuto la dessus, j’ai pas trouvé d’info.
Merci encore pour vos tutos qui me sont très précieux.
Cordialement
Fred
Bonjour,
j’ai un souci avec la version mobile.
on ne peut descendre dans le menu pour voir toutes les sous catégories.
Est ce que c’est un bug ou un manque d’optimisation de la version 1.7 ???
Avez vous une solution ??
Bonjour,
C’est un peu compliqué pour pouvoir vous répondre précisément, essayez peut-être de mettre en place une navigation en SILO sur Prestashop, cela simplifiera l’affichage du menu (une manière de peut-être détourner le bug) : https://www.webbax.ch/2017/07/03/prestashop-1-7-seo-referencement-silo-ep-3/
A bientôt !
Merci beaucoup je vais essayer de faire comme ça !
Bonjour,
je souhaite désactiver le hover sur une catégorie, c’est impossible de faire cela dans le BO ?
car quand je veux mettre une catégorie avec des pages CMS, la catégorie reste cliquable et c’est vraiment moche, et personne ne fait ça sur le web.
Quand je passe la souris sur la catégorie je souhaite que le menu s’affiche avec les pages CMS qu’il contient.
C’est possible de faire ça sur une catégorie spécifique ?
merci d’avance
Bonjour,
Pouvez-vous m’aider s’il vous plait, j’ai créée des nouvelles catégories et sous catégories, elles s’affichent dans mon menu uniquement sur mobile, sur Pc mon menu n’a pas changé. j’ai vidé le cache cela n’a rien changé. avez-vous une solution ?
Belle journée
Bonjour,
Je souhaite savoir s’il est possible pour la version mobile de supprimer la barre de recherche et laisser le menu apparent lors du scroll ?
Merci