Dans Prestashop 1.7, il n’y a plus la gestion des sous-catégories par le centre de la page ? Cela peut-être freinant pour certains e-commerçants… découvrons ensemble une méthode simple pour remettre en place les sous-catégories.
Plus de sous-catégories ?
Encore une surprise de la nouvelle version Prestashop 1.7, comme le configurateur de thème n’existe plus l’option des sous-catégories via le centre de la page… a elle aussi disparue. Je sais que beaucoup de marchands aiment utiliser la navigation par le centre… et c’est ce qu’on va mettre en place ensemble aujourd’hui.
Est-ce que c’est indispensable ? Pas vraiment, car le menu peut tout à fait faire le travail avec les sous-catégories, mais j’ai dans l’idée du prochain tutoriel de mettre en place une structure en Silo pour le référencement, du coup pour y arriver je veux vous proposer d’utiliser la méthode de navigation par le centre.
Un autre point très important concernant les sous-catégories, c’est qu’il faut absolument travailler l’utilisation des images pour que cela donne un bon rendu. Chaque vignette doit être propre et doit absolument donner l’envie de cliquer. C’est un travail conséquent c’est certain mais vous devez donner envie à vos clients de naviguer dans votre shop pour acheter… une image vaut 1000 mots.
Ressources
Pour ce tutoriel vous avez à disposition :
- Un fichier « category.tpl » pour les sous-catégories
- Un fichier « custom.css » avec les règles d’affichage
Etape pour remettre les sous-catégories
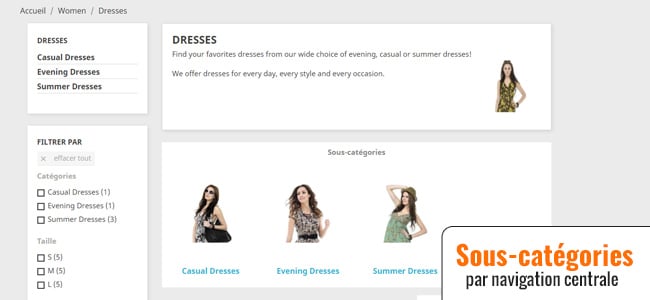
- Comparaison de la présentation des catégories entre Prestashop 1.6 et Prestashop 1.7. Constatation ? L’option a disparu en Prestashop 1.7.
- La navigation par le centre est plus ludique à condition d’utiliser de belles images, pensez donc à travailler cet aspect de votre boutique.
- Création d’une nouvelle image de miniature via le back-office Prestashop.
- Modification du template et intégration des nouvelles règles CSS.
- Ajustement du CSS et tests d’affichages d’un nombre de catégorie différent sur une seule ligne avec la règles de pourcentage.
- Merci à Nemops.com qui a servi d’inspiration pour ce tutoriel.






Bonjour,
Je comprends l’idée de la navigation en Silo, mais pourtant si on regarde Amazon il utilise la technique « spaguetti », vous avez des retours ou autre sur l’efficacité de cette méthode?
Le problème en SEO c’est que tout le monde à son avis sur la question et ça part dans tous les sens (à part certaines bases :-)). Bref pas évident de s’y retrouver!
Merci d’avance,
Bonjour,
De mon côté je ne suis pas spécialisé comme une « agence de référencement » dédiée, mais j’ai pu observer que cela portait ses fruits et que des entreprises confirmées utilisaient cette stratégie (que j’ai déjà pu mettre en place chez des clients).
Concernant Amazon, je pense que leur référencement aujourd’hui est à un niveau qu’on peut difficilement évaluer tellement qu’ils ont de force à tous les niveaux (notoriété de la marque, backlinks, ancienneté, taille de catalogue… densité du contenu etc…).
Disons qu’en SEO on s’égare trop souvent, le but est d’attirer du trafic et vendre plus forcément, pour cela pas besoin de stratégies SEO très évoluées le contenu surtout fera la différence, à voir peut-être aussi cette vidéo comment vendre plus sous Prestashop : https://www.youtube.com/watch?v=x2qt9AOkZA0.
Vous pouvez aussi regarder cette vidéo où j’ai parlé du référencement en SILO de manière plus imagée : https://www.youtube.com/watch?v=IIh4NFHAxjU
Ce sont des pistes de réflexion, mais n’oubliez pas le contenu c’est vraiment ça qui fera la différence.
A bientôt !
Bonjour,
Super tuto, comme d’habitude.
J’ai refais ce tuto mais le visuel ne rends pas aussi bien.
En effet, j’ai également fais votre tuto 7 pour gérer les catégories. Du coup, je me retrouve avec des images de sous-catégories centrales en paysage mais collées. Du coup, on ne les différencie pas vraiment.
Pouvez vous me dire comment puis-je insérer un espace entre les sous catégories centrales afin d’améliorer le visuel ?
Ou est-il possible d’aller chercher une autre photo et conserver une taille plus attrayante ?
Merci
Bonjour,
Il faut bien regarder pour intégrer les règles du fichier CSS pour un affichage correct (et bien désactiver le cache Prestashop + forcer le rafraîchissement du navigateur).
A bientôt !
J’ai deux points à rajouter.
Est-il possible de ne pas insérer de photo, mais simplement les titres des sous-catégories?
Quand je clic sur une sous catégorie tops par exemple, j’ai une bannière sous-catégorie qui s’affiche alors qu’il n’y en a pas.
Est-il possible de ne pas faire afficher « sous-catégorie »?
Merci de votre aide.
Bonjour,
Après pour ce type de demande, cela implique de faire appel à ses propres connaissances ou à se faire aider par un intégrateur.
Ici je ne peux pas proposer une aide personnalisée pour les besoins de chacun, car il faut ajuster le code existant du tutoriel.
A bientôt !
Salut,
Merci pour ce tuto, j’ai juste dû ajouter un petit code pour cacher le titre « sous catégorie » lorsqu’il n’y en a aucune à afficher.
Je n’ose pas présenter mon code, il n’est pas très propre mais si tu as une jolie solution, je suis preneur.
D’avance merci
Hello,
Tu regarderas dans l’archive à télécharger, j’ai mis une version V2 qui permet de masquer ce texte.
A bientôt !
Salut
Jai supprimé les catégories, et maintenant je navire plus à retrouver la catégorie mere (principale)
Bonjour
J’ai un autre thème que le classic. J’ai apporté les modifications et mes catégories restent en colonne et non en présentation horizontale.
Est ce normal ?
Bonjour,
La modification est valable pour le thème classique en tout cas dans le tutoriel que je propose… mais à vérifier quand même si vous n’avez pas un problème de cache (voir lien suivant) : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/
A bientôt !
Bonjour Germain,
Merci comme toujours pour tes tutos complets dans la technique comme dans les explications.
Je rencontre un problème avec un grand nombre de sous catégories que je ne souhaite pas afficher dans le menu horizontal. Sais tu si il y a moyen de limiter le niveau d’affichage des sous catégories STP. j’ai regardé via le tuto suivant (tu y as laissé un commentaire 🙂 )
https://www.lije-creative.com/prestashop-limiter-arborescence-menu/
mais ça bloque. Je suis sur PS 1.7.2.2 et je comprends pas le problème. Si tu as un moment.
Encore merci et A+
Jacky
Bonjour,
C’est un point que je n’ai pas abordé au travers du tutoriel, essayez de regarder ici dans les commentaires quelqu’un avait proposé un début de solution via CSS : https://www.webbax.ch/2017/01/16/prestashop-1-7-menu-horizontal-ep-6/
Sinon cela impliquerait d’approfondir l’approche tutoriel pour ajouter cette notion de limitation… faudrait que je creuse à nouveau.
A bientôt !
bonjour , je vien de réaliser votre tuto a la lettre pour pouvoir afficher les sous-catégorie , mais cela de fonctionne pas j’ai recomencé plusieur vider mon cache mais rien ni fait .
avez vous une idée de ou cela peut venir ?
merci de votre réponse .
Bonjour,
Si vous avez un thème personnalisé vérifiez que vous appliquez le changement sur le bon fichier. Sinon regardez quand même ce tutoriel qui parle de la désactivation des caches : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/
A bientôt !
Salut, merci pour tes tutos, ils sont vraiment explicites.
Moi j’ai un souci avec mon PrestaShop 1.7.3.1: mes sous-catégories ont complément disparues pourtant jusqu’à hier soir tout allait très bien! Je suis novice en matière de e-commerce et de code et mon site est en construction, donc je ne sais pas comment m’y prendre. Hier par exemple dans ma catégorie bijoux on pouvait retrouver bijoux hommes et bijoux femmes et sous ces catégories il y avait bracelets bagues… Mais plus rien maintenant, ni dans le menu ni dans le bloc de lien des catégories. Je n’y comprends plus rien!
J’ai vraiment besoin de ta lumière, merci d’avance
Bonjour,
La première chose à vérifier c’est si dans le back-office il y’a toujours la présence de ces sous-catégories, si oui… alors ça doit être possible de les faire afficher à nouveau (si en back-office c’est vide, alors c’est pas bon signe). A vérifier encore si ce n’est pas un problème de cache / actualisation des données : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/
A bientôt !
Coucou, merci pour ta réponse rapide. J’ai visionné l’autre vidéo sur les caches et j’ai essayer de faire tout comme tu as dit sur la désactivation des caches et tout, mais toujours rien, les sous-catégories ne s’affichent pas pourtant elles sont présentes dans le back office. Aussi lorsque je clique sur une sous-catégorie ou lorsque je clique sur modifier, cela me ramène en arrière dans la catégorie principale. Je n’arrive donc pas à modifier une sous catégorie ni à voir les sous-catégories de cette dernière. Voici le category.tpl en espérant que tu puisse trouver l’erreur…
{** * 2007-2017 PrestaShop * * NOTICE OF LICENSE * * This source file is subject to the Academic Free License 3.0 (AFL-3.0) * that is bundled with this package in the file LICENSE.txt. * It is also available through the world-wide-web at this URL: * https://opensource.org/licenses/AFL-3.0 * If you did not receive a copy of the license and are unable to * obtain it through the world-wide-web, please send an email * to license@prestashop.com so we can send you a copy immediately. * * DISCLAIMER * * Do not edit or add to this file if you wish to upgrade PrestaShop to newer * versions in the future. If you wish to customize PrestaShop for your * needs please refer to http://www.prestashop.com for more information. * * @author PrestaShop SA * @copyright 2007-2017 PrestaShop SA * @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0) * International Registered Trademark & Property of PrestaShop SA *} {extends file='catalog/listing/product-list.tpl'} {block name='product_list_header'} {$category.name} {if $category.description} {$category.description nofilter} {/if} {if $category.image.large.url} {/if} {$category.name} {/block}Hello,
Difficile de répondre à cette question, le commentaire a peut-être été coupé, mais le morceau de code posté me semble différent de celui du tutoriel… Est-ce que tu as essayé de remplacer le fichier en question par celui du tutoriel ?
A bientôt !
Coucou, j’ai pu résoudre le problème. Il fallait juste désactiver puis réactiver les sous-categories et le tour était joué ?
Bonjour et merci pour ces tutos très bien fait.
J’ai appliqué le tuto et modifié quelques règles CSS et le rendu est très sympa.
Ma question est la suivante : l’image utilisé pour illustré chaque sous-catégorie et l’image représentant cette catégorie dans le back-office…jusque là c’est logique. Pour le besoin de présenter les sous-catégories, une image carré est souhaitable (d’où le 300*300) par contre une fois que l’on entre dans cette sous-catégorie, cette image est au-dessus des produits et prends la place d’un bandeau qui aurait été plus approprié en 865*165…
Donc serait-il possible d’utiliser une autre image que celle de la catégorie (par exemple la miniature de la catégorie ou la n
miniature du menu) si oui, peux-tu m’aiguiller pour me dire comment l’appeler dans le fichier category.tpl?
Je suppose que c’est dans cette ligne là : src= »{$subcategory.image.bySize.subcategory_custom.url}
Mais j’avoue ne pas connaître la modification à faire.
Si tu as quelques minutes, je te remercie d’avance.
Jérôme
Hello,
En fait tu aimerais avoir la possibilité d’avoir une image rectangulaire dans le header de la catégorie et des images carrées en sous-catégories.
Pour ça il faudrait créer un nouveau type d’image dans le back-office et utiliser ensuite la variable dans le thème du genre {$subcategory.image.bySize.category_top.url}, si la miniature s’appelle « category_top »… mais sincèrement faudrait que je teste une mise en application, car de tête comme ça difficile de se prononcer.
A bientôt !
Bonjour et merci pour la réponse…
J’ai testé l’intégration avec un nouveau type d’image mais cela ne fonctionne pas. Il redimensionne bien l’image dans la bonne taille demandé…mais vu qu’il va chercher l’image source auprès du même champ : l’image de catégorie, cela entraine du blanc autour…L’idée serait
– de piocher pour les sous-catégories, l’image catégorie redimensionner en carré en 300*300 par exemple
– de piocher une autre image (la miniature de la catégorie) redimensionner en bandeau
donc 2 images différentes.
Toutefois, si j’ai bien compris que l’image de la catégorie s’appelle $category.image dans le TPL, je ne sais pas comment appelé la miniature de la catégorie?
Si tuas le nom je veux bien essayé le code?
Merci d’avance
Jérôme
Bonjour,
Effectivement le problème est qu’une des images va s’afficher dans un format carré et l’autre dans un format rectangle, ce qui voudrait donc dire que pour une même catégorie il faudrait initialement 2 images « sources » différentes.
Une des méthodes serait de nommer manuellement les images avec le nom de l’id de la catégorie et les mettre ex. dans le dossier /img/ (pour les images du haut rectangle) et de faire afficher ensuite cela dans le template (je note l’idée quelque part).
A bientôt !
Bonjour, merci pour ces vidéos bien utiles et qui font gagner du temps. As-tu une piste ou un code pour utiliser la miniature de catégorie carrée comme image de sous-catégorie ?
Car il me redimensionne à chaque fois mon image principale qui illustre ma catégorie (cf. tuto 7).
Merci d’avance pour ton aide
Hello,
Pour le moment je n’ai pas encore proposé un tutoriel Prestashop qui permet de mixer les deux… peut-être une prochaine fois.
A bientôt !
BONJOUR
Tout dabord un grand merc et bravo pour tes tuto
jessaie de modifier le ichier category en assenblant le tuto 25 et le toto 7 ensemble mais je n y arrive pas
peux tu stp me donner le tuyau stp
Bonjour,
Difficile de vous répondre, la fusion de TPL demande de récupérer les bons codes pour l’intégration et chaque cas est spécifique. Je ne peux pas répondre précisément à cette demande… Essayez de copier des petits bouts de code d’un TPL vers l’autre pour voir progressivement ce que ça donne et vérifiez à chaque fois si la page s’affiche.
A bientôt !
Bonjour Webbax,
Un tout tout grand merci pour ce tuto et surtout l’astuce pour vider le cache.
Je suis vraiment content d’avoir solutionné mon problème de sous catégorie grâce a toi et Nemops.com et ce petit bout de code.
Je te souhaite une bien belle journée
Eric
Bonjour,
Alors c’est top merci.
Bonne continuation !
Bonjour Webbax et tous ses lecteurs. Encore bravo pour ce tuto très clair et explicite, c’est un bonheur de progresser tous les jours.
Je rencontre une question de détail esthétique suite à la mise en place de ce tuto qui a très bien fonctionné chez moi (PS 1.7.2.2, thème CLASSIC) : le pavé nouvellement créé pour les sous-catégories s’affiche bien, mais c’est le seul de tous les pavés du site qui ne comporte pas d’ombrage et du coup il fait un peu plat par rapport aux autres éléments de la page. Comment peut-on rajouter cet ombrage (qui doit faire dans les2 pixels de large…) et qui donne beaucoup de volume au pavé ? Sans doute il faut intervenir dans le style, mais comment faire ???
Merci d’avance pour vos avis éclairés.
Bonjour,
Pour tout ce qui est du CSS ombrage il faut regarder du côté des règles CSS Shadow (et appliquer cela à l’élément ou la classe CSS) : https://www.w3schools.com/css/css3_shadows.asp
A bientôt !
Magnifique réactivité de super Webbax encore une fois. Bon alors je me suis lancé dans la modif, et grâce à ton lien et un peu de bidouillage dans le custom.css, j’ai obtenu ce que je voulais, à savoir le même ombrage autour du bloc des sous-catégories que de tous les autres blocs du site, ce qui homogénéise le tout en donnant du volume.
J’en ai profité pour réduire à 35 % la taille des miniatures des sous-catégories (à 100%, elles se touchaient et ce n’était pas très esthétique).
Donc pour tout çà, j’ai modifié ainsi le custom.css :
Pour l’ombrage :
#subcategories{ background-color:#fff; box-shadow: 2px 2px 8px 0 rgba(0,0,0,.2); } Pour la taille des miniatures des sous-catégories : #subcategories ul li img { margin-bottom: 10px; width:65%; }J’ai aussi un peu modifié le category.tpl pour supprimer le titre dans le bloc des sous-catégories, il n’ajoutait rien et alourdissait un peu.
Premier objectif réalisé, il me reste encore pas mal de boulot, notamment l’histoire des cadres autour des photos des catégories (mon post dans ton billet épisode 7) et le menu à revoir complètement + bien sûr beaucoup de contenu à rajouter et améliorer, mais enfin çà progresse…
Comme j’ai déjà un peu avancé aujourd’hui en mettant une image d’arrière plan (épisode 3, dynamiser l’arrière plan), le site commence à ressembler un peu plus à quelque chose : http://www.sauvagnat.shop
Restera le gros chantier des vidéos…
Encore merci pour cette aide précieuse, à très bientôt pour d’autres aventures…
avec la nouvelle version de presta depuis la 1.7.2 il y a eu un changement pour que les images s’affichent correctement le bon code est :
{* Webbax - tuto 25 *} {l s='Sous-catégories'} {foreach from=$subcategories item=subcategory} <a>getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}" title="{$subcategory.name|escape:'html':'UTF-8'}" class="img"> </a> <a>getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}">{$subcategory.name|truncate:25:'...'|escape:'html':'UTF-8'}</a> {/foreach} {* -- *}Merci pour votre retour !
Bonjour et merci pour ce tuto, est-il possible de ne rendre visible cet affichage uniquement pour le mobile?
Merci pour ton retour
Bonjour,
Oui, mais pour cela il faudrait utiliser les Media Queries pour Prestashop (voir ce tutoriel : https://www.webbax.ch/2018/07/26/prestashop-1-7-optimiser-tablette-mobile-css-ep-57/) et appliquer la règle sur cet élément.
A bientôt !
Bonjour Germain ! Tout d’abord, bravo pour votre chaîne vidéo, elle devrait être déclarée d’utilité publique !
En tant que non-codeur, je l’utilise sans cesse afin de créer mon « shop » (POC) et je suis tous vos conseils. J’aborde donc Prestashop à la tronçonneuse.
J’ai voulu mettre en place l’étape 25, mais ça marche pas :
J’ai mis en place le bout de code « category.tpl », ça marche à peu près comme sur votre video (mais des images sur le site se retrouve écrasé !).
J’ai installé le « custom.css » et là rien ! les images ne se mettent pas côte à côte…Bien sûr j’ai vidé le cache, F5, override.
je pense qu’avec ma config 1.7.5.1 est la cause (à part éventuellement un conflit avec un module « configurateur de produit sur mesure » mais ça paraît peu plausible). De plus, je comprends rien au script de Kosapan, je l’ai mis un peu partout mais ça ne change rien.
J’ai enlevé les scripts et tout est redevenu normal.
Je n’aurais donc pas les sous catégories affiché sur mon site et je vais devoir me contenter du menu de gauche. Nous allons être nombreux, nous, les non-codeurs, à être dans ce cas là !
Auriez-vous, cher Germain, une solution pour laisser ce menu ouvert par défaut ? Et si pas de sous-catégories, pas de silo ? Quelle stratégie de référencement adopter ? Si vous avez d’autres idées, je suis preneur.
Merci à vous pour votre aide.
Très cordialement.
Bonjour,
Cela dépendra… si vous utilisez le thème par défaut de Prestashop, alors vous devriez pouvoir obtenir le même genre de résultat. Il est possible qu’il y a déjà un conflit de règles CSS… mais ce que vous pouvez faire c’est d’intégrer le changement avec la déformation et éventuellement montrer l’url sur le forum Prestashop, pour que la communauté puisse vous donner quelques règles CSS à compléter pour reformer la partie manquante.
A bientôt !
Bravo pour ton boulot, je suis en train de faire mon propre thème avec l’ensemble de tes tutos et je m’éclate 😀
Par contre je me pose la question, dans ton code tu as mis du comme j’ai regardé ton tuto aussi sur le Hx, j’ai un doute de le laisser en H5 pourrais-tu m’en dire plus ?
Sachant que nous avons les produits en dessous en
Hello,
Dans les catégories on peut par exemple laisser le titre de la catégorie en H1 et mettre le nom des produits en H2… le plus important c’est d’enlever tous les HX sur des éléments de l’interface qui n’ont rien à voir. En principe c’est le contenu important de la page qui doit être encapsulé en balises HX.
A bientôt !
Bonsoir,
J’ai un petit (gros souci) mes sous-catégories qui apparaissaient avant lorsque l’on cliquait sur une catégorie (via le menu) que l’on arrivait sur la page de cette catégorie, tous les produits de celle ci s’affichait (ce qui est toujours le cas) il y’avait sous la photo et le descriptif de la catégorie, les sous catégories avec l’image correspondante à chaque sous catégorie qui s’affichait,
Ce n’est plus le cas et je n’arrive pas à revenir à l’ancien affichage, pourtant je n’ai rien modifié.
J’ai donc effectué une restauration du site via mon hebergement, mais toujours pas de retour de mes sous catégories.
En espérant avoir été assez claire.
Je vous remercie.
Bien cordialement,
Bonjour,
Difficile d’être précis sur ce cas, car dans Prestashop 1.7 sans réaliser cette optimisation les sous-catégories ne s’affichent pas au centre en standard (avec le thème par défaut). Pour s’assurer qu’il n’y a pas de conflits, éventuellement vous pouvez tester en désactivant la navigation à facettes et s’assurer aussi que tous les caches sont bien désactivés : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/
A bientôt !
bonjour,
merci pour ce tuto qui fonctionne à merveille sur mon ordi en local.
mais par contre sur le serveur de dev (meme config Prestashop 1.7.5.1) j’obtiens une erreur :
(1/1) ContextErrorException
Notice: Undefined index: subcategorie
une idée du pourquoi ça marche d’un coté et de l’autre non…?
merci d’avance
Bonjour,
Normalement ça ne devrait pas faire cette erreur, éventuellement faire un vidage de tous les caches Prestashop : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/
A bientôt !
Bonjour,
Je suis tes tutos depuis un moment et celui-ci m’intéresse beaucoup, cela dit, je n’utilise pas le thème par défaut mais un thème custom de theme forest… Bref ^^
J’aimerai en effet afficher mes sous-catégories, à la place des produits en vrac quand on clic sur la catégorie parente. Ton astuce si j’ai bien compris ne fonctionne pas sur les thèmes autre que « classic » de presta?
Je vois que je ne suis pas le seul dans ce cas en plus…
Hello,
Normalement cela devrait aussi fonctionner sur un thème Prestashop « différent » pour autant que le développeur ai utilisé la même structure de fichiers « TPL ». Il faudrait comparer les fichiers à modifier et essayer de fusionner les codes pour voir si ça fonctionne.
A bientôt !
Merci pour la réponse, j’ai trouvé une « parade » plus esthétique encore avec un jeu de feuille CMS, le bon côté c’est que j’en ai profiter pour soigner mon SEO sur ces pages là.
merci encore
Bonjour Starslider
Peux tu partager ta solution stp. je suis dans le meme cas. j’utilise un thème different et suis sur prestashop 1.7.6.7.
Merci d’avance
Bonjour,
Je souhaiterais faire disparaitre l’ensemble des produits pour ne garder que les sous familles.
Une idee de comment faire ?
@+
Bonjour,
La question est un peu trop spécifique, mais je pense qu’il faudrait dans « \themes\classic\templates\catalog\_partials\miniatures\product.tpl » ajouter une exception pour dire d’afficher les produits uniquement si on est dans une catégorie enfant en bout de branche.
A bientôt !
Très simple, il suffit de désactiver le module de navigation à facettes, c’est le problème que je viens de rencontrer… En fait, je voulais le désactiver pour alléger un peu le code et essayer de gagner en performances. Le site s’affiche bien, mais en ce cas on a une navigation en silo absolue, seuls les produits des catégories en bout de branche s’affichent. Ce sera parfait pour un silo intégral (voire intégriste…) mais pour çà, il faut déjà que tout le SEO des fiches produits et des catégories soit parfait, donc pour moi ce sera pour plus tard… Un autre souci est que les catégories « mères » qui n’ont pas de produit directement rattaché ressortent avec en bas de page le bloc « Page not found », assez moyen comme « UX » comme ils disent : à régler soit avec la méthode Karl Lagerfeld de l’excellent Webbax, soit en attribuant un article directement à cette catégorie sans enfant.
Bonne semaine à tous.
Bonjour,
depuis que j’ai modifié le theme.css l’icône droite de navigation de mon slider est allée se coller à côté de celle de gauche.
Je n’arrive pas à modifier cela…
Merci de m’aider
erratum, tout est ok et venait d’une fausse manip de ma part !
Bonjour,
Ce cas est trop spécifique pour que je puisse répondre précisément, mais je vous suggère peut-être de regarder ce tutoriel CSS Prestashop qui va vous inspirer pour ajuster / corriger vos règles CSS : https://www.webbax.ch/2017/03/27/prestashop-1-7-modifier-css-ep-16/
A bientôt !
Merci pour ce tuto bien utile, comme tous les tutos made in Webbax ! J’ai une question subsidiaire : comme faire apparaître les produits de chaque sous-catégorie sous l’image de la-dite sous-catégorie ? Comme ceci :
– Sous-cat 1
— Produits de la sous-cat 1
– Sous-cat 2
— Produits de la sous-cat 2
etc.
J’ai trouvé ce post : https://www.prestashop.com/forums/topic/61916-afficher-tous-les-produits-des-sous-cat%C3%A9gories-dans-la-cat%C3%A9gorie-parente/# mais c’est pour une ancienne version de Prestashop et je ne vois pas très bien comment l’adapter au CategoryController de 1.7
Merci d’avance
Bonjour,
Merci pour ce tuto.
Cela fonctionne parfaitement sur ordinateur mai spas en version mobile.
D’où peut venir le pb ?
Si je fais des modifications a #subcategorie avec un @media pour le mobile rien n’est pris en compte.
je suis sous prestashop 1.7.6.8 avec le theme classic.
Bonjour,
Tout d’abord, bonne année !
Je cherche en vain comment limiter le nombre de produit de la même catégorie sur un fiche article sur Prestashop 1.7.
J’ai l’impression que cela dégrade les temps de réponse de certaines pages de mon site car certaines catégories comprennent beaucoup d’articles.
Exemple sur cette page où j’ai 15 articles qui s’affichent alors que 5 me parait préférable pour optimiser les temps de réponse de la page : https://sowaxtendance.fr/kimono-wax/23-kimono-wax-simi-en-tissu-africain-.html
=> Est-ce possible d’effectuer cette modification dans le back office sans toucher aux fichiers sur le serveur ?
Par avance, merci de votre aide.
Bonjour,
Tout d’abord merci pour ces tutos, c’est génial.
Je rencontre cependant une difficultés.
Après avoir fait ce tuto, mon BO est out, je ne peux que le rouvrir en mode débug.
Du coup j’ai tout enlevé (nouvelle catégorie d’image, category.tpl et custom.css comme avant).
Malgré cela , je suis toujours obligé d’être en débug.
Pourquoi ?
Merci
Tout est redevenu dans l’ordre ! problème de cache.
Le tuto à très bien fonctionné ! merci
Bonjour!
Je viens de mettre vos fichier sur mon ftp et cela se presente plutot pas mal je souhaiterais savoir si on pouvais changer certaine chose.
Mon site est du meme style que uber eats
Du coup les sous catégorie sont pas vraiment des sous catégorie mais plutôt cest critère la
|-> les villes desservie par le site et l’application
|-> Les partenaires et non partenaires (sous catégories)
|-> Les restaurants (sous sous catégories)
|-> Les catégories des restaurant (sous sous sous catégories)
en gros ca donne ca
La page d’accueil
__________|__________
| |
Partenaires Non Partenaires
__________________|______________________|_________________
| | | | | | | |
Nom des restaurants Nom des restaurante
Partenaires non partenaires
____________________________
| | | | |
Catégories des restaurants
(exemple:
-Menus
-Boissons
-Desserts
etc…)
Bonjour,
Peut-être qu’au niveau des catégories des restaurants, il serait intéressant d’utiliser des filtres (tout en ajoutant des caractéristiques sur les produits) selon l’appartenance au restaurant : https://www.webbax.ch/2017/09/25/prestashop-1-7-navigation-a-facettes-ep-35/
À bientôt !
Bonjour
Merci pour ce super tuto, est ce que cela marche aussi pour la version 8 car j’ai essayé et il ne se passe pas grand chose.
Merci d’avance.
Bonjour, le code devrait être assez similaire, mais je n’ai pas testé avec cette version…