Depuis un certain temps déjà je me dis que l’intégration de popup doit être simplifiée, surtout pour en ce qui concerne les inscriptions aux newsletters. Les modules de popups payants ne sont pas forcément les mieux.
Episode 14
Quand des clients me demandent d’intégrer un formulaire de popup d’inscription à la newsletter, bien souvent je me heurte à deux problèmes. Le premier c’est qu’il faut toujours réviser les CSS / positions des champs et tester sur mobile. Ensuite, il faut encore que le comportement (inscription / validation) fonctionne bien et j’ai tendance à perdre du temps à devoir ajuster ces processus.
Pourquoi faire la liaison avec MailChimp ? C’est surtout parce que je trouve que les formulaires et le processus d’exécution sont propres. De plus, il est très facile de mettre à jour son formulaire de popup et bien sûr la collecte est effectuée par le biais d’un outil professionnel de l’emailing ce qui est un gros plus.
Il faut savoir que le système de capture d’email par un formulaire de popup augmente largement le nombre d’inscrits, cela vaut la peine de le mettre en place. Par contre, n’oubliez jamais cette règle… le fait d’harceler le client à l’inscription n’est jamais une bonne chose et cela ne sert à rien.
Notez aussi que dans cette vidéo je tourne un peu en rond à un moment donné avec un problème de cookie et d’actualisation, mais cela semble au final donner satisfaction.
Ressources
Pour ce tutoriel vous avez à disposition :
- Fichier banner.psd (pour votre popup)
- FrontController.php (pour compter les pages vues)
- Fichier layout-both-columns.tpl (avec l’inclusion des JS fourni par MailChimp)
Au programme
- Création d’un compte sous MailChimp.
- Création d’une nouvelle liste de diffusion (fr & de).
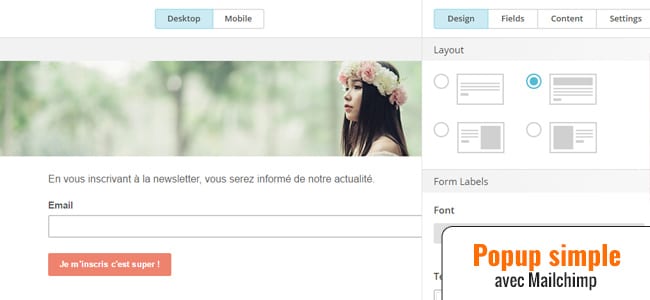
- Générer le formulaire de popup & configurer les champs.
- Effectuer un override du fichier « FrontController.php » (\override\classes\controller) et supprimer le fichier « class_index.php » sous « app\cache\prod » ou « app\cache\dev ».
- Injecter le comportement Javascript dans le footer (layout-both-columns.tpl) et tester le comptage par page.
- Vérifier la durée du cookie pour le front-office (le passer à 24 ou 48h).






Approche intéressante de l’utilisation du popup de MailChimp.
C’est aussi, parce que je crois à ce système que j’intègre une option simple pour ajouter ce popup à son site PrestaShop dans la dernière version de mon module de synchronisation entre PrestaShop et Mailchimp et que je remplace aussi avantageusement le module Blocknewsletter par défaut de PrestaShop.
Oui c’est une manière de faire cela dépend aussi du client, parfois je préconise plutôt le type « module intégré » pour la génération et l’envoi de la newsletter (tout dépend du contexte).
Je profite donc de faire le lien vers le module que tu proposes pour les lecteurs intéressés : http://www.prestatoolbox.fr/publicite-marketing/406-synchronisation-ultime-de-prestashop-avec-mailchimp.html
Bonjour
J ai updater presta de 1.7.2 vers la derniere version 1.7.5. Depuis ce tuto ne fonctionne plus et je n ai plus de fichier class_index.php ni de dossier dev ou prod dans app/ .. non plus avec la version 1.7.5. Pouvez vous m aiguiller sur quel serait le probleme ?
Merci d avance
Bonjour,
Difficile de répondre à cette question… je n’ai pas eu l’occasion de migrer de Prestashop 1.7.2 vers 1.7.5 (le truc étrange c’est de ne plus avoir ni un dossier « prod » ou « dev »… normalement il doit y avoir au moins 1 des 2 dossiers.
A bientôt !
Bonjour, très intéressant merci ! Si on gère une multiboutique exemple boutique N°1 en FR et EN et boutique N°2 en EN comment gérer les variables langue + multiboutique dans le fichier « layout-both-columns.tpl » ?
Merci d’avance !
Bonjour,
Certainement qu’il faudrait ajouter une exception supplémentaire sur le « id_shop » pour l’affichage (pour cela il faudrait afficher le debug de la variable $cookie dans le TPL… il doit y avoir un « id_shop » dedans… (normalement).
A bientôt !
Salut Germain,
Je m’arrache les cheveux à cause du popup !
– le test dump bonjour s’affiche quelques secondes (peut être à cause de ma micro-bannière?)
– l’emplacement n’est plus app/cache mais var/cache. Dev ou Prod contiennent tous les deux class_index.php, quand je supprime l’un ou l’autre, parfois erreur 500 parfois non …
– ensuite votre fichier layout ne fait pas buger le site (sauf si je touche à un truc) mais il n’y a pas de popup
Si ces problèmes surviennent à d’autres gens qu’ils se manifestent ! 🙂
Cordialement,
Hello,
Ce tutoriel Prestashop date déjà un peu, peut-être que cet autre tutoriel pourrait aider (avec une approche différente, à tester… mais il date aussi) : https://www.webbax.ch/2017/10/02/prestashop-1-7-popup-ep-36/
A bientôt !