Tous les clients ont besoin de visuels pour leur boutique Prestashop, mais le problème c’est comment s’y prendre ? Faut-il faire appel à un pro ? Pas forcément voyons ensemble une technique en mode « système D ».
Pas besoin d’être un dieu de Photoshop
Bien souvent je vois des boutiques e-commerce avec des goûts et un choix du design assez désastreux, pourtant il est possible de faire de jolis visuels en restant très simple. Mon premier conseil est de choisir un thème épuré à pré-dominance blanc, car c’est indémodable et cela laisse une place royale aux images.
Moi-même je ne suis pas graphiste, mais je connais quand même les base pour me débrouiller, il faut juste observer comment font les autres sites et les grandes enseignes…. et « Oh surprise ! » on constate que bien souvent les visuels ça repose sur quelques codes simples (une belle image, un texte accrocheur, un bouton d’incitation à l’action…). Regardez aussi ma vidéo où je vous montre des magazines de filles, tout en observant… le design surtout (pas les filles… vous me prenez pour qui ?).
Les vrai du métier vous le diront… « On ne s’improvise pas graphiste ! », je vous prouve le contraire après ces 40 minutes de vidéo je suis sûr que vous arrivez à réaliser quelque chose de « classe », en plus je vous donne les deux exemples que j’ai réalisé et que vous pouvez utiliser comme base.
Une fois que vous maîtrisez cette méthode, je pense que cela est suffisant pour accomplir la plupart des bannières pour un site e-commerce. Il n’est pas nécessaire de réaliser des images complexes pour impressionner vos visiteurs. La sobriété, l’alignement des textes… le soucis du détail… sont suffisants pour démontrer le sérieux de votre e-commerce.
Ressources
Pour ce tutoriel vous avez à disposition :
- Deux exemples de bannières basiques au format PSD
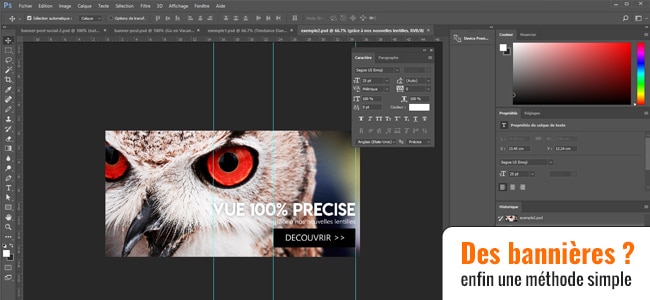
Créer une bannière sous Photoshop
- On a toujours besoin de visuels pour Prestashop, vous allez découvrir une méthode universelle qui marche à tous les coups.
- Visitons ensemble des sites populaires pour voir comment font les grandes enseignes et tentons de reproduire le même schéma.
- Les images c’est la matière première, si vous n’avez pas d’argent passez via des banques d’images gratuites ou sinon par exemple via Fotolia (payant).
- Photoshop Cloud est indispensable, pour votre réussite je vous conseille d’investir sur ce logiciel… dans le web la plupart des gens travaillent avec cet outil.
- Prenez les mesures de l’image avant de la créer.
- Copiez la structure d’image d’un gros site marchand leader.
- Intégrez une police personnalisée pour donner un style à vos visuels.
- Soignez l’alignement, c’est une des règles fondamentales en design.
- Vérifiez que votre bannière est suffisamment lisible et compréhensible.
- Un thème épuré offre de nombreux avantages, laissez parler vos images.
- Prenez le temps et ne faites pas vos bannières à l’arrache.






Bonjour,
Une fois de plus je vais dans votre sens, faire simple, propre et efficace.
Quand on est pas designer de formation, l’inspiration que l’on peut puiser chez les grandes enseignes est largement suffisante. En effet le thème blanc est une valeur sûre, je n’utilise pour mon compte que cela mais avec de belles images.
+ 1 pour Photoshop, je ne m’en passerais plus aujourd’hui et il n’est pas si compliqué à prendre en main pour des actions basiques. Ce logiciel permet un rendu vraiment professionnel.
Pour les images j’ai une préférence pour freepik qui a un large panel de types d’images.
Pour les icônes j’aime beaucoup flaticon (simple, parlant et intemporel) qui permet de choisir les teintes avant import, un bon gain de temps.
Bonne continuation
Hello,
Ahhh… j’aime quand on va dans mon sens (je plaisante).
Les thèmes à base de blanc c’est ce qui reste quasiment indémodable. Quant à « Freepik », je passe parfois sur ce site pour récupérer des PSD ou modèles d’exemples, ça peut-être intéressant si on cherche à faire quelque chose d’un peu « créatif » et en plus c’est gratuit, pourquoi s’en priver ?
Pour les icônes, je passe aussi régulièrement par Flat Icon qui est très populaire ou alors via Font Awesome quand cela est possible (de manière à pouvoir ajuster rapidement l’affichage directement via CSS). Il est aussi possible d’acheter des pack d’icônes, parfois c’est pratique d’avoir un gros zip sous la main avec tout dedans.
Merci d’avoir participé aux commentaires !
Gimp et Inkscape sont 2 logiciels gratuits qui font un excellent travail.
Bonjour,
Ces deux logiciels sont aussi très bien, mais on trouve beaucoup moins de ressources dans ces formats. Le milieu professionnel du web utilise plutôt régulièrement les produits de la suite Adobe.
A bientôt !
Bonjour,
Je pense qu’avant d’utiliser un logiciel de retouche d’image, il faudrait d’abord avoir des images de qualité.
Le problème, c’est que parfois on manque de choix pour trouver les images qu’il nous faut (surtout si on ne veut pas payer 10 € par image).
Pour ma part, je passe vraiment du temps pour trouver des images de bonne qualité et gratuites.
Il y a un lien que j’utilise souvent et qui liste la totalité de 100 banques d’images gratuites.
Ça m’aide énormément dans mes recherches et surtout ça économise un temps fou.
Voici le lien: https://wikiclic.com/image-libre-de-droit/
J’espère que ça vous aidera aussi.
Bonne continuation.
Bonjour,
Merci pour ce lien, ces ressources d’images « libres » sont bien pratiques, je dois avouer apprécier particulièrement le site Unsplash (que j’utilise régulièrement).
A bientôt !
Bonjour à tous,
je rebondis sur votre post.
J’utilise CANVA depuis 2 ans maintenant franchement cela a révolutionné ma façon de travailler et de communiquer.
Les bannières sont si simple à crée et à modifier dans le choix des tailles que l’on souhaite. Un grand choix de template.
Beaucoup plus simple que Photoshop et en beaucoup moins chère.
https://www.maxxidiscount.com/