Le paiement reste une étape décisive pour toutes les boutiques en ligne, il serait vraiment dommage de perdre votre client à cette étape. Découvrez un élément qui m’a frappé dans cette nouvelle version de Prestashop.
Episode 9
Actuellement le e-commerce fourmille de détail, tous les e-commerçants font pourtant de leur mieux (pour vendre)… mais c’est surtout le « cumul » de plusieurs petites choses qui peuvent exercer l’influence sur un acheteur.
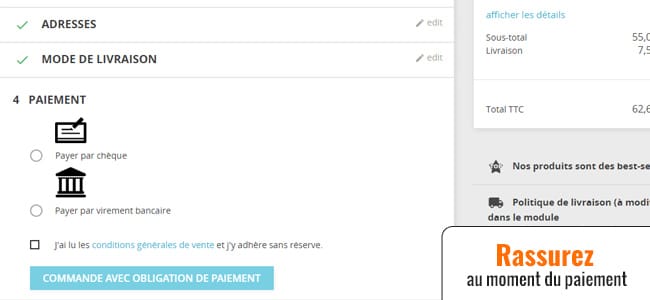
Les clients n’aiment pas lire, ils veulent tout de suite comprendre ce qui se passe et pouvoir rapidement passer à autre chose. Par défaut sous Prestashop 1.7, l’étape du paiement est très épurée… peut-être un peu trop, car les logos des méthodes de paiement ne s’affichent pas, seul le texte est mentionné.
Peut-être que cela est temporaire, car j’ai vu un extrait de code dans le fichier « payment.tpl » qui fait mention du logo… mais cela ne semble pas fonctionner. Mon conseil est donc d’intégrer un logo de paiement à tout prix, pour que vos visiteurs se sentent en confiance.
On dit bien souvent qu’une image vaut 1000 mots et c’est vrai, de plus il y’a une certaine méfiance quand on ne montre pas le logo d’une méthode de paiement… cela peut presque faire « peur » de cliquer et de ne pas savoir ce que va déclencher le formulaire.
La fraude augmente de plus en plus, le piratage des cartes de crédit aussi (la méfiance est toujours là). Même si au niveau de la sécurité cela ne change rien pour l’internaute, un logo de paiement connu va le rendre plus serein pour la validation.
Ressources
Pour ce tutoriel vous avez à disposition :
- Fichier payment.tpl (révision du hook de paiement)
- Fichier theme.css.txt (extrait règle CSS)
- Fichier payment-option-X.psd (exemples de logos de paiement)
Au programme
- Visualisation de l’étape de paiement tel que proposé en standard.
- Un extrait de code pour les logos est déjà présent, mais ne semble pas fonctionner. Peut-être que ce sera le cas dans les prochaines versions ?
- Création de deux icônes dans Photoshop, vous avez la base déjà pour démarrer. Vous pouvez récupérer des icônes sur FlatIcon.
- Modifiez le fichier de l’étape de paiement qui se trouve sous : « themes\classic\templates\checkout\_partials\steps\payment.tpl ».
- Ajustez le fichier CSS du template avec les nouvelles règles.
- Videz le cache du navigateur pour bien visualiser les changements.
- Utilisez des logos de couleurs pour mieux percuter les esprits.





Bonjour,
Très bon article comme toujours !
Existe-t-il un module permettant d’avoir la même page de paiement sur la V.1.6 ?
Cordialement.
Bonjour,
Sous la version 1.6, la seule possibilité c’est surtout d’utiliser le mode « One page checkout » qui donne un rendu différent.
Merci pour votre visite !
Bonsoir,
Merci pour vos tutos qui sont une grande bouffée d’air frais.
et encore bravo pour ceux de la version 1.6, que j’ai fait en même temps que les vidéos, mais dommage que j’ai eu un bug sur mon index.html et que je n’arrive pas à corriger, c’est pourquoi je fais celle de la 1.7 directement sur mon hébergeur.
Cependant, je n’arrive pas à mettre un produit dans le panier… je suis désespérée ! car je ne peux plus avancer dans ma configuration.
Merci pour toute l’aide que vous m’apporterez.
Bonjour,
Si vous avez un problème avec l’ajout au panier, essayez de désactiver le mode Ajax dans le module panier, pour voir si c’est la méthode Ajax qui cause problème.
Assurez-vous aussi de bien avoir mis du stock sur l’article que vous testez.
Merci pour votre visite !
Bonjour,
Merci pour votre réponse rapide.
j’ai bien désactivé le mode ajax, et les quantités sont bien actives.
Je ne comprends pas, j’ai beau faire un clic sur l’ajout du panier, mais rien n’y fait, le panier reste à zéro.
C’est ballot, lolll c’est justement le pourquoi on créé un site e commerce et la fonction primordial ne fonctionne pas.
Par contre j’ai déjà installé le module paypal, et je me demandais si cela pouvait faire une interaction sur le module panier !
Merci encore pour votre aide.
Bonjour,
Difficile de vous répondre sur ce point, ce que je ferais à votre place :
> tenter une ré-installation depuis zéro pour voir si vous avez le problème à la base
> utiliser la dernière version du navigateur Chrome
> désactiver la fonction Ajax du bloc panier
Merci pour votre commentaire !
(Prestashop 1.7.1.2)
Bonjour,
Vous n’avez pas de logo car dans les modules ils ne sont pas implémenter ..
Je m’explique lors de l’appel pour les paiements on appel la Class
PaymentOption dans la quelle il y a une variable logo
Mais dans les deux modules de la video ,
On ne initialise pas le logo vous pouvez le faire avec si vous le souhaitez avec dans la methode hookPaymentOptions en mettant:
$newOption->setLogo(« monUrl ». »monlogo.jpg »);
Avant le return
return [$newOption];
Je rajoute une remarque il est fort possible que vos modules payant n’est pas besoin de cette modification de template d’autre part cette modification risque de rentrer en conflit avec des modules ou le développeur n’a sciemment oublié d’initialiser cette variable je vous conseil plutôt de modifier au niveau du module.
Bonjour,
Effectivement il est aussi possible de procéder de cette manière qui est plus propre au niveau de l’intégration. Ici cela permettait de faire l’intégration rapidement via le template…
J’ai testé l’utilisation de cette méthode d’intégration sur l’un de mes modules de paiement, mais pour le moment je ne l’ai pas activé, car sur les modules officiels de Prestashop ils n’intègrent pas le logo, du coup après l’affichage n’est pas uniforme.
Merci d’avoir apporté cette précision pour les développeurs.
A bientôt !
Un peu plus détaillé 😉
$newOption = new PaymentOption(); $newOption->setLogo(Media::getMediaPath(_PS_MODULE_DIR_.$this->name.'/logo.png')); $newOption->setModuleName($this->name) ->setCallToActionText($this->trans('Pay by Check', array(), 'Modules.Checkpayment.Admin')) ->setAction($this->context->link->getModuleLink($this->name, 'validation', array(), true)) ->setAdditionalInformation($this->fetch('module:ps_checkpayment/views/templates/front/payment_infos.tpl')); return [$newOption];Merci pour votre contribution !
Bonjour,
Tout d’abord merci beaucoup pour tous ces tutoriels vraiment utiles quand on débute dans le monde de Prestashop ^^
J’ai tout fait comme indiqué dans ta vidéo, cependant mes deux boutons à cocher ne sont pas alignés en face des phrases correspondantes « payer par chèque » et « payer par virement ».
Chacune des phrase est située un « saut de ligne » en dessous du bouton…
Si quelqu’un a une idée, merci !
Hello,
Difficile de répondre à cette question, à mon sens pour cela il va falloir réviser certaines règles CSS, mais cela varie au cas par cas… Peut-être faire appel à un intégrateur pour l’ajustement.
Merci de suivre mon actualité…
A bientôt !
Bonjour,
J’ai un souci avec les options de paiement par chèque ou par virement bancaire.
Lorsque je choisis l’une de ces options il ne se passe rien : pas de message d’erreur, pas de validation de la commande, absolument rien.
J’ai donc rapatrié le projet en local pour tenter de debogguer mais là les options ne s’affichent même pas alors que les moyens de paiement sont bien activés dans le BO.
Auriez-vous une piste à me suggérer? quelqu’un a t il déjà rencontré ce problème?
Cordialement,
Bonjour,
Essayez d’activer le mode debug de Prestashop pour en savoir plus, j’aborde ce point dans le tutoriel suivant : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/
A bientôt !
Bonjour,
Merci. Je vais essayer de ce pas.
Bonne journée
Bonjour,
j’ai une toute autre préoccupation.
en effet, lorsque un client valide une commande, au niveau du « mode de livraison » voici le message qui s’affiche « il n’y a malheureusement aucun transporteur pouvant livrer à votre adresse ».
j’ai même acheté un module cash on delivery et installé, toujours le même problème: « il n’y a malheureusement aucun transporteur pouvant livrer à votre adresse » & « malheureusement, aucun moyen de paiement n’est disponible »
j’utilise PS 1.7.1.2, et j’essaie en vain de trouver un solution.
Bonjour,
L’idéal est de tester en créant un nouveau transporteur et en activant toutes les zones (dans le transporteur), et en désactivant tous les caches de Prestashop.
A bientôt !
Bonjour,
J’ai eu ce problème, c’est dans international et zones que j’ai dû activer des zones pour ne plus avoir ces messages d’erreur.
Bonne journée
Bonjour,
Merci pour vos tuto toujours aussi clair.
est il possible de modifier l’ordre des moyen de paiement?
J ai modifier l’ordre dans le displayPaymentReturn mais cela ne fonctionnement
Merci pour votre aide
Bonne soirée
Bonjour,
Pour cela il faut plutôt regarder dans les modules de Prestashop, dans les positions (en back-office), on peut faire afficher tous les « HOOK » et donner un ordre précis.
A bientôt !
Bonjour,
J’ai utilisé vos codes afin d’insérer les images au niveau des moyens de paiements, tout parait ok, sauf que les images n’apparaissent pas (se ce sont des petites croix à la place). J’ai vider le cache à plusieurs reprises, j’ai essayer de mettre les images en png et jpg, j’ai également renomer les images… rien n’y fait.
Pouvez m’aider SVP ?
Merci, Samuel.
Bonjour,
Il faudrait analyser avec l’outil de développement Chrome en appuyant sur F12 pour vérifier le chemin exact de votre image. Vérifiez aussi avec ce tutoriel Prestashop pour être certain que tout se charge correctement sans cache : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/
A bientôt !
Bonjour,
J’ai un problème au niveau du paiement sur mon site mais uniquement sur mobile je peut pas sélectionner le mode de paiement ni modifier le type de livraison.
Salut, super boulot, merci.
je souhaiterais modifier la ligne de texte, j’ai mis sur mon site paypal et au lieu qu’il soit ecrit « paiement paypal », je voudrais ecrire « paiement par CB securisé »
comment faire?
avez vous une astuce?
merci
Bonjour,
S’il s’agit d’un texte que vous désirez modifier dans la page vous pouvez essayer cette méthode pour forcer une traduction (même en français) : https://www.webbax.ch/2020/10/15/traduire-prestashop/. En revanche si le texte est incrusté dans une image, il faudra en créer une nouvelle et la remplacer.
A bientôt !
Bonsoir webbax,
Je suis désespérée. Tout mon site est prêt et lors de mes premiers tests de paiement : soucis. Certains paiement en paypal et carte bleue aboutissent et descendent dans le back office et d’autres non. Ils n’apparaissent pas dans le back office pourtant le compte est débité. Certains voient même le message transaction refusée après la validation auprès de leur banque (règlement en carte bleue).
J’utilise prestashop Check out. J’ai bien un compte paypal pro. J’ai désinstallé et réinstallé le module mais rien n’y fait !
S.O.S !!! Je suis à moins de 5 jours du lancement officiel ???
Merci d’avance de ton retour.
Bonjour à vous,
Pouvez-vous m’aider svp.
J’essaie d’installer un thème et il y’a une erreur qui m’indique erreur 500.
Et quand je réussis à l’installer via un compte ftp et que je veux l’activer, j’ai cette erreur qui s’affiche « L’action installer est impossible pour le module ps_checkout. Le module n’est pas valide et ne peut pas être chargé. »
Bonjour,
Pour cela il est préférable de contacter l’auteur du template Prestashop si vous avez acheté un thème « premium ». Cela vous permet d’avoir un support sur les problèmes de base que vous rencontrez.
A bientôt !