Vous savez comme moi que le trafic mobile est devenu très important, alors mieux vaut ne pas décevoir ses acheteurs. J’ai décidé de vous proposer une méthode toute simple pour augmenter la pertinence de navigation sur mobile.
Faire du mieux qu’on peut sur smartphone
Quand je dis à mes clients qu’il faut optimiser la version mobile, bien souvent c’est plus facile à dire qu’à faire… car optimiser une version mobile d’un site e-commerce Prestashop, peut demander beaucoup de temps. Alors, je préconise des méthodes d’efficacité qui font 80% du travail… mais qui sont appliquées très rapidement. L’une des erreurs de Prestashop en terme d’ergonomie c’est de proposer un affichage mono-colonne de produits.
Pourquoi c’est pas bien ? En fait sur le plan pratique deux colonnes c’est tout à fait jouable et ça permet de montrer plus de produit sur la surface affichable et ça permet de diminuer le scrolling vertical. Cela peut sembler un détail, mais vos clients pourront parcourir votre catalogue deux fois plus vite. Chez les e-commerces rentables (qui optimisent leur version mobile), j’ai souvent observé cette tendance de la double colonne sur smartphone et c’est pour ça que je la conseille vivement.
En fin de tutoriel je vous explique aussi la méthode ultime pour mobile, pour cacher rapidement des éléments. En fait sur tous les éléments qui vous semblent superflus, il faut ajouter des règle dans votre fichier CSS pour les masquer. Ne montrez pas 36 fonctionnalité à vos clients sur mobile, on veut pouvoir aller rapidement à l’essentiel et passer commande.
Ressources
Pour ce tutoriel vous aurez à disposition :
- Le fichier custom.css avec les règles pour optimiser l’affichage des catégories sur smartphone (Iphones et smartphones avec une résolution de 320).
Résumé de la vidéo : des listes de produits compactes dans votre Prestashop
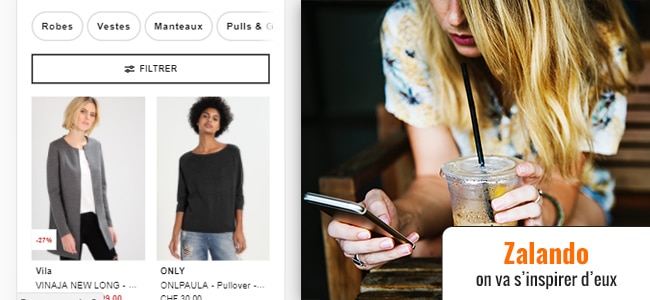
- Observons ensemble comment fait Zalando sur mobile et regardons aussi comment Prestashop le fait sur le template par défaut.
- Il faut noter aussi le point positif, c’est qu’actuellement il n’y a plus ces boutons ajouter au panier et voir le produit dans les listings d’articles. C’est un bon point pour l’ergonomie et le référencement.
- Intégration des règles CSS, quelques lignes seulement suffisent à obtenir un résultat plus pertinent sur les supports mobiles.
- Parfois il peut y avoir la nécessité de mettre des règles spécifiques dédiées aux toutes petites résolutions (320px de largeur).
- Enfin, ne négligez jamais l’interface, mobile… pensez à utiliser la règle CSS display:none, pour aérer l’ergonomie de votre boutique.






Hello,
Bonne astuce et j’ai aussi souvent besoin d’afficher 2 produits par ligne sur mobile car on en voit plus en scrollant 2 fois moins. Il y a d’autres optimisations comme la colonne de gauche qui apparait en slide et non au-dessus des produits. J’ai publié un tuto assez similaire avec une grille dynamique pour ne pas s’embêter : https://www.arnaud-merigeau.fr/prestashop-1-7-comment-afficher-la-liste-produits-avec-une-grille-responsive/
Bref, il faut bosser son affichage mobile, ça c’est certain !
++
Hello,
Effectivement la colonne de gauche sur mobile c’est quelque chose qui devrait être systématiquement désactivé déjà lors du déploiement de Prestashop. Avec la configuration standard on a à tous les coups une page à rallonge non-pertinent sur mobile avec les produits tout en fin de page (pas très logique).
Merci d’avoir fait référence à ton tutoriel, cette alternative plaira certainement aux lecteurs.
A bientôt !
Hello Germain,
Comme toujours, une vidéo intéressante et facile à mettre en place.
Petit à petit, au fur et à mesure de vos vidéos, le custom.css s’enrichit !
Merci donc encore pour cette dynamique !
Bien cordialement.
Hello,
Effectivement je ne le vois pas forcément de mon côté, car je démarre régulièrement à zéro sur une base propre… mais il doit commencer à y avoir pas mal de règles. J’espère que ça ne devient pas trop le Capharnaüm ahah !
A bientôt !
super comme toutes tes vidéos, un grand merci pour le temps que tu passe à faire les vidéos et à les partager.
j’ai hésite à me lancer dans ce projet de la création d’un site marchand avec prestashop tout seul et grâce à toi je suis en train de le faire. merci .
Hello,
C’est super, cela me fait plaisir de contribuer à ton avancement, bonne continuation dans la création de ton projet.
A bientôt !
J’ai pas eu le temps de finir la vidéo, mais question peut être bidon, l’astuce est elle applicable sur 1.6 tel quel? Et comment on fait avaler à PS les custom.css? BOn j’en demande peut être un peu trop =) Merci
Hello,
Le tutoriel est valable pour Prestashop 1.7, pour la version 1.6 les règles à appliquer sont différentes, car la structure n’est pas la même.
A bientôt !
Hello Germain
Super intéressant et accessible, comme toujours, merci.
Serait il possible d’avoir la même chose pour PS1.6 ou faut il migrer vers 1.7 ?
et merci encore pour tes tutos
Hello,
Sous Prestashop 1.6 on peut faire le même genre de patch, mais les règles CSS sont différentes. Si tu cherches à faire ça sous Prestashop 1.6, le mieux est de demander à un intégrateur CSS de coder quelques règles dans le global.css.
A bientôt !
Bonjour,
J’était en train d’appliquer ton code et je me suis rendu compte qu’avec par exemple un iphone 7, lorsque l’on fait la rotation de l’écran on se retrouve de nouveau avec un seul produit (zalando 3) et pour un ipad on en a 2 avec un grand blanc a droite au lieu de 3.
penses tu qu’il soit possible de faire la meme chose et comment?
Encore une fois merci pour tes partages précieux pour beaucoup d’entre nous!
Hello,
Dans ce cas, je pense qu’il faudrait ajouter des nouvelles règles CSS de principe avec la résolution concernée. Il faudrait prendre la même logique que les règles existantes ou augmenter le max-width:600px de la règle principale afin de l’appliquer à des supports plus grands.
A bientôt !
Bonjour,
Je suis en train de préparer un site sous Prestashop, j’ai regarder pleins de vidéos sur youtube, et je suis tombé sur les votres …. BRAVO, Bravo, tout est très clair, bien expliqué, avec de vraies bonnes astuces très pratiques, et simples à mettre en oeuvre.
Un grand merci pour votre aide, car cela demande beaucoup de temps de travail pour faire toutes ces vidéos.
Bonjour,
Cela me fait très plaisir d’avoir ce retour positif, heureux de savoir que cela puisse vous aider.
Bonne continuation dans l’avancement de votre boutique Prestashop !
Salut
Je débute et ai profité déjà de quelques-unes de tes explications, c’est top merci beaucoup!
J’utilise la version 1.7.4.2 et malheureusement en appliquant ce code je ne parviens pas à obtenir l’affichage sur 2 colonnes sur mobile.
Est-ce que quelqu’un pense à une explication possible?
Merci beaucoup!!!
Hello,
A vérifier s’il ne s’agit pas d’un problème de cache : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/
A bientôt !
Salut et merci pour ton retour.
J’ai beau effectuer toutes les manips proposées pour nettoyer le cache je ne parviens pas à obtenir l’affichage à 2 produits par ligne 🙁
Pourtant j’ai déjà appliquer avec succès d’autres optimisation que tu proposes dans d’autres vidéos.
Si tu vois autre chose je prends avec plaisir car là je sèche.
Hello,
Désolé, mais comme ça je ne pourrai pas vraiment en dire plus sans effectuer une analyse plus approfondie (il y’a peut-être des conflits de règles / à tester en remettant les fichiers CSS originaux du thème).
A bientôt !
Bonjour,
merci pour ce travail, ça marche parfaitement sur 1.7.6.3
Bonne continuation dans l’optimisation de votre Prestashop !
Bonjour et un grand merci pour tous les tutos que tu proposes et qui nous permettent d’aller vraiment plus loin dans la config d’un presta. Concernant ce Tuto, cela marche parfaitement, mais, dans le cas où on lie des fiches articles (Vous aimerez aussi), là les fiches articles se mettent les unes en dessous des autres, sur la gauche…
Une idée ?
Hello,
Pour ça difficile de répondre, certainement qu’il faut réviser d’autres règles CSS ce tutoriel peut aider dans l’approche : https://www.webbax.ch/2017/03/27/prestashop-1-7-modifier-css-ep-16/
A bientôt !
Bonjour, c’est excellent !! Simple et efficace, j’ai réussi à mettre en place cette astuce et mon site sur mobile s’en trouve amélioré … Un grand merci pour vos tutos.
Bonjour après la mise en place des règles css tout est bien opérationnel donc excellent tuto,
toutefois je constate quand je check mon site sur un smartphone j’ai affiché tout en haut : version mobile du site que je n’avais pas encore hier, pensez vous que ce soit un flag ajouté par google ou est ce une ligne présente dans prestashop car je ne l’avais jamais encoure vue !
En tous les cas merci pour ces excellents tutoriels
bonjour,
Genial, fonctionne très bien sous prestashop 1.7.4,par contre je viens de lancer un nouveau site sous prestashop 1.7.7 et las ça ne marche pas,plus rien de s’affiche.
Bonjour, pourriez-vous me dire comment faire la même chose pour les produits complémentaires sur la fiche produit ?
Il n’y en a qu’un par ligne.
Bonjour,
Tout d’abord merci pour tout ce que vous faites et aide importante que vous pouvez donner à des personnes souhaitant se lancer dans le e-commerce ; ça encourage totalement à ce lancer sur ce type de projet.
Comme l’objet l’indique, j’ai suivi le tuto 39.
Ce qui me fait vous écrire est que malheureusement l’effet souhaité je ne l’obtiens pas sur mobile.
J’ai suivi également et installé les épisodes : 10 + 16 + 41 + 73 + 77 + 101 + 8 + 31
tout fonctionne très bien à ce niveau là.
Pour l’épisode 39, les articles prennent bien l’espace des 45 % de la largeur mais restent sous forme de liste => les articles sont les uns sous les autres au lieu d’en avoir 2 par ligne.
Je me suis dis c’est peut-être la modification du cadre article en rondeur qui pourrait provoquer ce problème.
Le test a été réalisé avec un Samsung J5 ou avec Chrome sur la console inspecter.
Par contre quand je mets le téléphone à l’horizontale j’ai bien l’effet de deux articles par ligne même sans ajouter la modification sur le custom.css.
J’utilise la v1.7.7.3 de prestashop en local avec wamp pour le développement avant lancement.
Si vous avez une idée qui pourrait m’aider à ajuster les paramètres afin d’avoir l’effet ZALANDO je suis preneur.
Merci d’avance pour votre aide
🙂
Bonjour et merci énormément pour le tuto.
Je suis en prestashop 1.7.8.0 et j’avais moi aussi des problème de colonne ou de produit qu’il s’affiche en dessous de l’autre. A force de recherche avec inspector j’ai trouver. il faut remplacer le code dans custom.css par celui-ci.
/* Mobile large */ @media(max-width:600px){ #main .products .product {width: 25%;min-width: 150px} #main .products .product-miniature {float:left;width:46%;margin-right:2%} #main .products .product-miniature .thumbnail-container{width:200%;margin-bottom:15px;} #main .products .product-description{width:100%;height:200px;} #main .products .product-miniature .thumbnail-container img{width:95%;height:95%;} #main .products .product-flag{padding:3px!important;min-height:inherit!important;font-size:9px!important;height:25px} #main .products .discount-percentage{padding:3px!important;min-height:inherit!important;font-size:12px;} /* Mobile small */ @media(max-width:320px){ #main .products .product-miniature .thumbnail-container{height:270px;} #main .products .product-description{height:120px;} }En faite j’ai rajouté la ligne .products .product pour mettre le min-width à 150 . Maintenant ça marche pour moi.
Cordialement