Plus un produit dispose d’informations, plus celui-ci a des chances de capter l’attention de l’acheteurs. Nous allons essayer ensemble de rendre ludique l’approche des caractéristiques.
Vous savez j’en vois défiler des boutiques e-commerce Prestashop, pourtant je trouve que les caractéristiques sont sous exploitées… Elles servent à trois niveaux… fournir des informations sous la forme d’un tableau dans la fiche produit, mais peuvent aussi servir à la comparaison de produits (via les catégories). Enfin n’oublions pas aussi qu’elles sont utilisables comme critères de filtres sur la navigation à facettes.
Dans le cas présent le but est de rendre plus visibles les caractéristiques sous Prestashop 1.7 qui sont enfoncées dans la fiche produit sous l’onglet détail du produit. L’information peine à être accessible, je pense que ce n’est pas forcément une bonne pratique en terme d’accessibilité.
Un autre critère important c’est de rendre ludique l’affichage de cette information et pour y parvenir on va tout simplement ajouter des icônes pour illustrer chaque caractéristique afin de donner envie à l’acheteur de s’intéresser aux produits qu’on lui propose. Cette approche porte très bien ses fruits surtout quand on a des produits qui ont tendance à se ressembler.
Ressources
Pour ce tutoriel vous avez à disposition :
- Une archive avec les différents fichiers que j’ai retouchés.
- La fiche produit / la page des catégories / le layout et la mise en forme CSS
Des caractéristiques qui donnent envie
- Compréhension des caractéristiques Prestashop dans la partie catalogue ainsi que sur l’assignation de la fiche produit.
- Les caractéristiques ne sont pas de simples textes, elles peuvent servir pour la recherche avancée via filtre, ne les négligez pas.
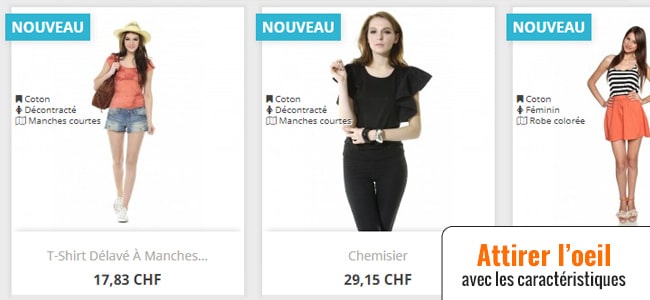
- On optimise les caractéristiques en les affichant bien en évidence sur la fiche produit, mais aussi dans tous les listings de produits.
- Pour susciter l’envie on va rajouter des icônes avec Font Awesome, de manière à ce que l’expérience soit plus visuelle.
- On teste ensemble sur mobile et cela semble donner satisfaction.






Hello,
Très bonne idée car on va plus vite à l’info souhaitée et cest plus facile de comparer.
Merci 🙂
Hey,
Ah, il faut vraiment croire que j’ai vu juste, car venant d’un intégrateur c’est un compliment (haha).
Merci pour ta visite !
Bonjour,
Bon tuto, mais je préfère voir s’afficher les tailles en stock que les compositions.
Ceci évite de devoir entrer dans la fiche produit et ne pas être déçu si notre taille n’est plus en stock.
Belle journée.
Bonjour,
La notion d’afficher un stock peut-être intéressante, je prends note de la suggestion pour un prochain potentiel tuto.
A bientôt !
J’ai pris le parti d’utiliser Font Awesome pour personnalisé le site…
Si comme moi, vous souhaitez aussi mettre quelques pictogrammes dans la partie « checkout ». Il faut aussi penser à intégrer le lien sur cette librairie dans le « Header » du checkout ;o)
Bonne intégration
Hello,
Bonne remarque… je n’ai pas fait attention que le header du thème n’est pas toujours identique (le layout change selon le type de page), il faut effectivement réaliser cette opération pour que le JS soit toujours chargé.
A bientôt !
Bonsoir,
Merci pour ce tuto. Comme d’habitude c’est le top pour les plus que débutants comme moi.
J’ai un grand intérêt pour l’utilisation d’icones que je trouve bien plus intuitives et vendeuses qu’un simple texte.
Malheureusement je ne trouve pas d’icones adaptées à mon activité sur Font Awesome. Auriez-vous une astuces pour insérer à la place des icones provenants de Freepik / Flaticon ?
Cordialement,
Davina
Hello,
Cette manière de faire est un peu différente, car cela nécessite de stocker l’image dans un dossier du site et ensuite de faire afficher l’image en HTML. Concrètement il faudrait refaire le tutoriel avec cet esprit des images… pour voir ce que ça donne, mais j’ai pas essayé de faire le test. Certainement qu’il faudrait ré-ajuster des règles pour que ça marche bien…
A bientôt !
Bonjour,
Merci d’avoir pris le temps de me répondre. Je n’ai malheureusement pas les compétences pour développer du code HTML. Je vais donc devoir remettre cela à plus tard.
Malgré cela, j’ai déjà pu bien améliorer le thème par défaut grâce à vos autos et je vous en remercie.
Bonne journée à vous 😉
Bonjour !
Un grand merci pour tous vos tutos et vos explications. J’ai mis en place plusieurs de vos « customisations » et c’est top !
J’ai, cependant, 2 questions :
Est-il possible de mettre 2 valeurs pour 1 caractéristique ? Par exemple coton & polyestère pour la composition
Est-il possible de changer les polices dans prestashop thème classic ?
Encore merci à vous !
Emilie
Bonjour,
Actuellement vous pouvez assigner une seule valeur par caractéristique, mais vous pouvez effectivement faire une valeur unique combinée « coton & polyester ». Pour modifier les polices vous pouvez regarder le tutoriel Google Font pour Prestashop : https://www.webbax.ch/2017/08/28/prestashop-1-7-google-fonts-ep-31/
A bientôt !
Re ! Je suis en train de regarder l’épisode 31 donc j’ai ma réponse pour les fonts !
MERCI !!!
C’est parfait, bonne continuation !
Salut Germain,
Encore une fois, un très bon sujet. Merci pour ton implication!!!
Une question cependant pour toi, je voudrais limiter l’affichage sur les miniatures à une seule id-feature (par exemple ID feature 16).
Dans l’exemple que tu donnes toutes les features s’affichent, comment limiter l’affichage à une seule ID specifique?
Et si seulement cette caractéristique a une valeur elle peut s’afficher sur la minitature…
Un produit peut être présent plusieurs fois à des prix différents, parce que le nombre d’unités changent,
Exemple;
Yoghourt aux fraises = 5 Francs (parce qu’emballé par 1 seule unité)
Yoghourt aux fraises = 20 Francs (parce qu’emballé par 4 unités)
Yoghourt aux fraises = 50 Francs (parce qu’emballé par 10 unités)
Tu auras compris que le id_feature contient le nombre d’unités par emballage….
Et je voudrais l’afficher sur la miniature, pour justifier les différents prix…
Merci d’avance pour ton aide!
Et je me réjouis de voir ton prochain post!!!
Hello,
Sincèrement difficile de répondre clairement sur ce tutoriel, il faudrait que je me replonge dans les sources. L’idée est effectivement de mettre une série de conditions sur le id_feature (en vérifiant si l’id_feature courant de la boucle fait partie des id_feature acceptés) afin de savoir si celui-ci doit s’afficher ou non.
A bientôt !
Bonjour je voudrais ajouté une caracteristique compabilité avec plusieurs objet celà est-il réalisable ?
Cordialement,
Cyril
Bonjour,
Si votre but est d’avoir une caractéristique avec plusieurs valeurs, je confirme que cela n’est pas possible. Sinon il faut passer par un module tiers du type : https://addons.prestashop.com/fr/recherches-filtres/6356-multiple-features-caracteristiques-sans-limites.html
A bientôt !
Effectivement nous avons trouvé un modules tiers, je cherche a gréffé les informations du produit entre le prix et le nom du produit ( partie basse de la vignette
Cordialement
Cyril
Bonjour Germain,
Un super tutoriel comme d’habitude.
J’ai une question : Sauriez-vous comment insérer dans la fiche produit le nom (libellé) des attributs couleurs sélectionnés (ex : orange) par l’internaute ainsi que la référence du produit (P001201) avec cette couleur sélectionnée (sans être obligé de passer par le 2ème onglet : Détails du produit) ?
D’avance merci pour votre réponse.
Bonne continuation et encore merci pour tous ces tutoriels que vous partagez.
Mat
Bonjour,
Ici il y’a un début d’optimisation pour la fiche produit : https://www.arnaud-merigeau.fr/prestashop-1-7-fiche-produit-en-fullscreen/ Par contre, pour défaire la notion de sous-onglets ce n’est pas abordé… je note l’idée dans ma liste.
A bientôt !
Bonjour,
Vraiment super tuto parfaitement détaillé 🙂
Je me demande s’il ne serait pas plus lisible d’intégrer les caractéristiques au niveau du pied de produit. Je ne sais pas si je m’explique bien…
Selon la photo utilisée pour le produit (couleurs, taille, fond blanc suffisamment large), les caractéristiques peuvent être difficilement lisibles.
Le produit est présenté avec sa photo en partie 3/4 haute, et le 1/4 du bas est utilisé pour indiquer le nom du produit et le prix.
L’idée serait d’intégrer le fragment de code « caractéristiques » entre le nom et le prix, éventuellement en les séparant par un tiret plutôt que chacune à la ligne pour éviter que cela ne prenne trop de place.
J’essaie de trouver à quel endroit intégrer cela dans le fichier product.tpl mais c’est encore un peu trop flou…
Une piste ou idée lumineuse ?
Merci ! 🙂
Pierre
Bonjour,
Dans le cas présent il s’agit vraiment d’un exemple, car les possibilités sont illimitées au niveau de la présentation. Rien ne vous empêche d’essayer de déplacer la zone de code à différents emplacement dans le TPL pour voir ce que ça donne côté affichage. Après cela dépend aussi de chaque shop et des modules déjà activés sur la fiche produit.
A bientôt !
Salut Webbax, je tente d’adapter ton code dans le but d’ajouter les caractéristiques sur un modules, mais impossible de charger les caractéristiques, elle ne s’affichent pas. Aurez-tu une piste ? En te remerciant.
Hello,
Difficile de répondre sur cette demande, car chaque cas est spécifique… dans un module le processus peut-être différent selon la zone, le fichier etc… Il faut déjà débuger la variable (en PHP) pour voir si elle contient les valeurs et essayer ensuite de les transmettre au TPL du module.
A bientôt !
Bonjour,
Tout d’abord merci pour vos tutos. Ils sont parfaits!!!
J’ai une question: Lorsque un produit est vendu en lot, Je souhaite afficher le prix unitaire sur les miniatures de produit. J’ai bien essayé d’utilisé ‘product_unit_price’ mais cela n’affiche pas de données et pire pour les produits déja vendus à l’unité on perd également le prix.
Si vous avez une solution jhe suis preneur?
Bonne journée
Bonjour,
Il est compliqué de répondre précisément à ce type de question, dans le cas présent il faut réussir à faire afficher la variable correctement. La 1ère étape est d’utiliser la variable {debug} de Smarty dans le TPL pour voir quelles informations sont disponibles à cet endroit.
A bientôt !
Bonjour, dans la même idée je cherche a ajouter aussi la référence avec les caractéristiques auriez vous une idée
Merci
Bonjour,
Pour cela il faudrait utiliser la variable {debug} smarty de Prestashop pour voir les valeurs disponibles à cet emplacement du template (et voir si la référence figure).
A bientôt !
Bonsoir,
Je suis sur prestashop 1.7.7.
Je m’aperçois qu’il n’y a pas de vérification et que l’on peut mettre un doublon dans l’admin sur une caractéristique.
Comment expliquer ce manque car lorsqu’on a des centaines de valeurs cela devient très compliqué de gérer çà ?
merci.