Bien souvent quand je discute avec des personnes du milieu du web, il en ressort que la traduction automatique c’est mauvais et que ça n’apporte rien de plus sur un e-commerce. Pourtant, pour le début… ça peut aider !
Difficile de bien réussir un shop multilingue
Il n’est pas rare d’avoir des demandes de clients, qui veulent un site en 4 langues… effectivement Prestashop est prévu pour et les traductions de base sont déjà intégrées. Le problème c’est surtout quand il faut traduire tous les produits, tous les menus… les catégories descriptions etc… sans faire appel à des professionnels c’est mission impossible.
L’intégration est longue, car il faut aussi que les modules gèrent ces traductions (ce qui n’est pas toujours le cas) et il faut aussi que les mails soient traduits et il faut faire vraiment un tour détaillé pour être certain que tout est au top. Pour être honnête, je vois rarement ce genre de site, car chaque boutique est dominante sur une langue et sur les langues étrangères, la traduction laisse assez souvent à désirer (sens / cohérence), même si cela est fait par des professionnels.
Utilisation de Google Translate
Google Translate, ne remplacera jamais une bonne traduction… mais permet de rendre plus accessible un site pour un visiteur étranger. L’option Google Translate peut-être intéressante afin d’avancer par palier. Plutôt que de penser à faire du multilingue immédiatement… commencez à bien peaufiner votre site en français et laissez-vous du temps pour optimiser le français en priorité tout en gardant Google Translate.
Ensuite, deux options s’offrent à vous :
- Si vous avez plus de moyens, activez une langue et testez les pages de votre Prestashop, complétez les traductions dans tous les processus, puis désactivez Google Translate.
- Si vous ne pensez pas investir « vraiment » du temps pour la traduction, contentez-vous de faire le shop en français uniquement et créez plus de contenu en français (tout en gardant l’option Google Translate).

Intégration à Prestashop
Pour intégrer Google Translate facilement à Prestashop, je vous conseille pour commencer de désactiver le bloc des langues (dans le back-office sous les modules).
Voici comment procéder pour l’intégration dans le thème par défaut, modifiez le fichier « \themes\default-bootstrap\modules\blockuserinfo\nav.tpl » en ajoutant tout au début du fichier le code suivant :
{* Webbax - 18.03.16 - Google Translate *}
<div class="header_user_info">
<div id="google_translate_element" style="text-align:center;"></div><script type="text/javascript">
{literal}
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'fr', layout: google.translate.TranslateElement.FloatPosition.TOP_RIGHT}, 'google_translate_element');
}
{/literal}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</div>
Et dans le fichier « \themes\default-bootstrap\css\global.css » ajoutez tout à la fin :
/* Webbax */
#google_translate_element .goog-te-gadget-icon{display:none;}
#google_translate_element a:hover{background-color:#fff;}
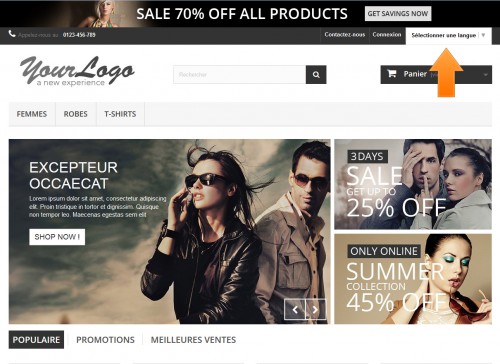
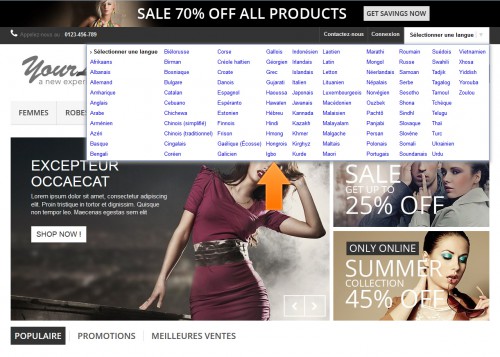
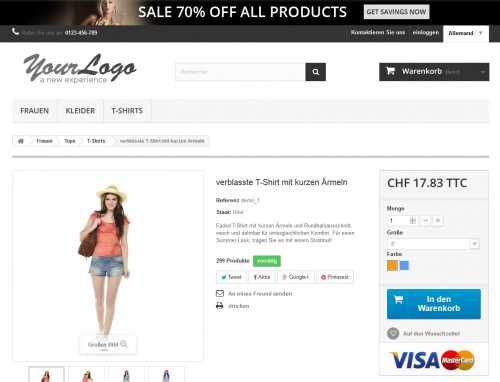
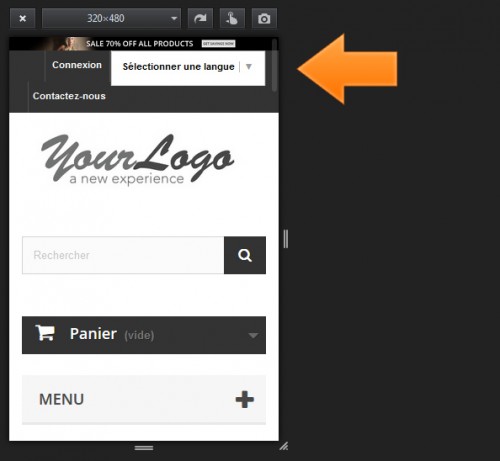
Une fois que vous avez procédé à ces changements, vous pouvez recharger votre page et normalement vous devriez obtenir l’intégration de la liste déroulante dans votre menu.




Bilan
La solution Google Translate n’est pas « incroyable » c’est vrai, mais elle n’est pas pire que des shop qui proposent plusieurs langues et où le contenu ne suis pas derrière… ou avec une traduction partielle seulement. Quand on fait du multilingue, soit on le fait bien… soit on se concentre sur la langue principale.
Je comprends l’engouement des clients de faire en un shop en plusieurs langues, mais une bonne partie s’en rendent compte eux-mêmes… le travail est vraiment colossal, surtout quand on est une petite structure et qu’on a beaucoup de produits. Profitez donc du week-end pour méditer sur vos traductions 😉 !





Hello Germain,
il faut aussi prendre en compte les tarifs de livraisons car livrer aux usa n’a pas le même coût qu’une livraison en France !
Une pratique qui peut être intéressante c’est de rajouter un popup lorsque la personne clique sur la traduction lui indiquant que c’est une traduction automatique. Ca permet de ne pas décrédibiliser la boutique si le résultat n’est pas top.
@+,
Olivier CLEMENCE
Hello,
Oui pour les frais de ports, surtout si on travaille avec l’étranger… mais typiquement la Suisse fait exception, 4 langues sur le même territoire avec un coût d’expédition identique.
Ajouter cette mention permet une transparence supplémentaire, mais normalement lorsqu’on effectue la traduction automatique, il y’a toujours la mention « Afficher l’original », mais certes ce n’est pas des plus clairs comme message.
A bientôt !
Bonjour,
La technique fonctionne très bien sauf sur mobile ou le choix du menu Google Translate une fois ouvert ne permet pas de sélectionner et voir toutes les langues disponible …
Une idée pour un bon paramétrage ?
Bonjour,
A mon avis dans un premier temps, il faudrait ajouter une règle CSS pour masquer cette option sur mobile.
Cela demande de la personnalisation au niveau du CSS, je ne peux pas par contre vous préciser les règles exactes.
Merci pour votre visite !
Bonjour et merci pour tout tes conseils.
Est ce que tu peux m’indiquer la « route à suivre » pour modifier les fichiers sur Presta 1.7 ? je voudrais ajouter le pluggin dans le header
Bonjour,
Désolé ce tutoriel n’est pas valable pour la version Prestashop 1.7, je note cela dans les idées de tutoriels à réviser.
A bientôt !
Bien noté merci.
À bientôt.
Yann
Bonjour, toujours pas révisée pour 1.7 ?Cordialement