En voilà une drôle de question… pourquoi vouloir supprimer le comportement Ajax du panier Prestashop ? Par mesure de simplification pour écrire un code plus court lorsqu’il faut faire un développement sur mesure.
Le comportement du panier
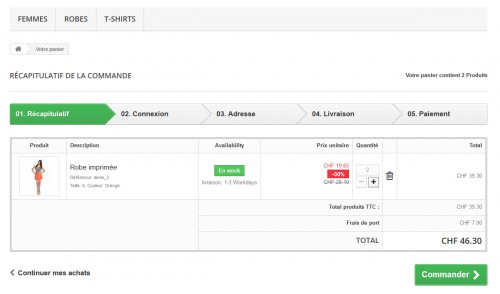
En standard sur Prestashop vous avez un joli effet quand vous effectuez l’ajout au panier, cela continue ensuite lorsque vous êtes dans la page du récapitulatif panier et que vous ajoutez des quantités ou que vous supprimez des produits. Par contre, on peut parfois vouloir retirer ce comportement pour gagner en clarté lors de l’opération (parce qu’il y’a des effets et l’utilisateur ne voit pas toujours bien ce qui se passe), mais surtout pour simplifier l’intégration de développements spécifiques.

Supprimer l’Ajax pour mieux coder
Par expérience il y’a des demandes de clients qui reviennent souvent en développement spécifique… Par exemple déclencher une action bien précise lorsqu’on est sur une fiche produit et qu’on ajoute le produit au panier, ou alors des actions qui peuvent s’effectuer en fonction de ce que l’acheteur fait dans le panier… On peut imaginer que le client voudrait :
- afficher une information en temps réel lors de l’ajout au panier
- afficher une calculation spécifique des frais de ports en instantané
- afficher une information si X conditions sont réunies dans le panier
Le problème c’est que si l’Ajax est conservé, il ne suffit pas de modifier le comportement de Prestashop (via classes / controllers), il faut coder aussi toute la partie rafraichissement Ajax de la boutique et cela coûte aussi beaucoup plus cher au client. En retirant ce comportement, les pages seront toujours rechargées de manière « classique » ce qui diminue le temps de développement qui sera facturé au client.
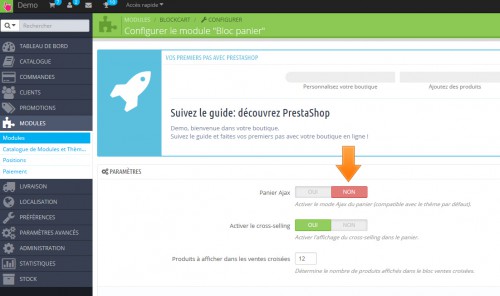
Pour commencer il faut désactiver le comportement Ajax du panier Prestashop, pour cela il faut désactiver cette option dans les modules de Prestashop, plus précisément le module « Bloc panier ».

Ensuite, dans le fichier présent dans votre thème sous « /js/cart-summary.js », il suffit de faire quelques modifications en ajoutant un « return true » qui va désactiver le traitement Ajax et préconiser un rechargement de page classique.
$(document).ready(function(){
$('.cart_quantity_up').off('click').on('click', function(e){
/* Webbax - no ajax */
return true;
e.preventDefault();
upQuantity($(this).attr('id').replace('cart_quantity_up_', ''));
});
$('.cart_quantity_down').off('click').on('click', function(e){
/* Webbax - no ajax */
return true;
e.preventDefault();
downQuantity($(this).attr('id').replace('cart_quantity_down_', ''));
});
$('.cart_quantity_delete' ).off('click').on('click', function(e){
/* Webbax - no ajax */
return true;
e.preventDefault();
deleteProductFromSummary($(this).attr('id'));
});
Bilan
Mais à qui ça va servir me direz-vous ? A ceux qui veulent faire un développement sur mesure qui va influencer le panier. En terme de ratio temps, j’ai envie de dire que le PHP va prendre 1/3 du temps et le traitement Ajax 2/3. Pour une intégration optimale le prix serait donc 3x plus cher et dans la plupart des cas le client préfère aller à l’essentiel en désactivant le mode Ajax qui n’est pas forcément indispensable.






bonjour,
j’ai un problème dans mon panier, je pense que ce problème est à cause d’ajax parce que à chaque manipulation le panier au top header ne s’actualise pas.
Bonjour,
J’ai déjà vu plusieurs thèmes avec ce problème, le cas est relativement fréquent.
Pour cela je vous invite à contacter directement l’auteur du thème pour qu’il puisse effectuer la correction.
Merci pour votre visite.
Bonjour , comment je peux enlever un produit du panier en back-office ?
Actuellement on ne peut pas exécuter cette opération, vous pouvez uniquement supprimer le panier dans sa globalité.
Cher Webbax,
Puis-je vous demander de l’aide, s’il vous plaît ? Mon problème (sous PS 1.6.1.6) est qu’il n’est pas possible de modifier la quantité sur la page du produit et aussi dans le panier. Lorsqu’on augmente la quantité le message suivant s’affiche : « Ce produit n’existe pas dans cette déclinaison. Vous pouvez néanmoins en sélectionner une autre » et le bouton ajouter au panier disparait. Cela fonctionne lorsque je retire l’option de panier Ajax, mais dans ce cas, un module très important pour le site ne fonctionne plus.
Merci !
Bonjour,
Il faudrait s’assurer que les combinaisons choisies existent bien et que le stock est bien actif (quantité>0).
Pensez à regarder aussi ce billet concernant la limitation des déclinaisons : https://www.webbax.ch/2014/03/28/limiter-les-declinaisons-sous-prestashop/
Sur ce cas il est difficile de se prononcer, si jamais essayez de vous faire aider par un freelance qui pourra jeter un oeil à votre problème.
Merci pour votre visite !
bonjour webbax, j’ai un soucis. lorsque je choisis d’afficher les produits en mode liste, le block ajouter au panier s’affiche en face de chaque et donc quand je redimensionne la taille des produits ça melange un peu la page. y-a t-il une possibilité d’enlever le block ajouter au panier devant chaque produit dans la page liste des produits. j’ai vraiment besoin d’aide. j’utilise prestashop 1.6
Bonjour,
Je ne peux pas répondre précisément à la question, mais l’idée est la suivante… il faut ajouter une règles CSS dans le global.css de votre thème qui va « masquer » les boutons ajouter au panier de la liste produit. Vous pouvez toujours vous faire aider par un intégrateur CSS pour régler ce point.
A bientôt !
Bonjour cher webbax, j’aimerais avoir sur ma page qui affiche les détails du produit juste en face de l’onglet description un autre onglet Détails. comment m’y prendre? merci
Bonjour,
Pour ce genre de fonctionnalité, je pense qu’il faut greffer un module qui ajoute des onglets et que cela soit administrable en back-office : https://addons.prestashop.com/fr/onglet-produit/4892-product-extra-tabs.html
A bientôt !
Bonjour,
j’ai un problème sur la version 1.7 , lorsqu’un client met un produit dans le panier puis va dans sont panier la livraison est marquée gratuite.
J’aimerais pouvoir modifier cela mais je ne trouve pas la solution.
Pouvez vous m’aider.
Bonjour,
Dans votre cas il faudra réviser pas à pas la configuration des transporteurs de Prestashop, car c’est une fonction standard qui en principe fonctionne très bien.
A bientôt !
Bonjour,
je ne vois pas comment afficher le détail du panier.
Je m’explique lorsque mes acheteurs ajoutent des articles dans leur panier il y a juste ‘ panier (x) ‘ qui s’incrémente et il faut cliquer sur le panier pour en voir le détail.
Mon site est http://www.foxtimbre.com
Alors que je souhaiterai que les articles s’affichent au fur et à mesure dans un bloc à gauche ou à droite avec les prix et le total sans avoir à cliquer dessus pour qu’ils sachent ou ils en sont.
Merci d’avance, car je cherche depuis longtemps mais je ne trouve rien à ce propos.
Bonjour,
Pour cela je pense que cela dépend vraiment du thème… dans les nouvelles versions (Prestashop 1.7), il n’y a plus le bloc fixe dans la colonne de gauche ou droite avec le récapitulatif du panier (comme en version Prestashop 1.4). Le client est obligé de cliquer sur le bouton du panier en haut à droite pour voir le détail.
A bientôt !
Bonjour et merci pour cet article,
Je rencontre un problème : lorsque l’on navigue sur consommables.com sur mobile, il est impossible de cliquer sur le panier, ni sur « mon compte » ou « connexion », comme s’il n’y avait pas de lien. Dans le module « bloc panier » il n’y a rien que je puisse modifier à ce propos.
Je n’ai pas trouvé où puis-je contacter le développeur du thème.
Comment puis-je arranger ce problème s’il vous plaît ? Je n’ai rien trouvé sur ce sujet.
Un grand merci d’avance !
Bonjour,
Pour ce genre de cas, il faut faire appel à un intégrateur qui va débuguer le thème sur mobile, car la solution sera spécifique à votre site / thème (il n’existe pas une réponse précise pour ce type de question).
A bientôt !
Merci beaucoup pour votre réponse.
A bientôt
Bonjour,
Est-ce valable pour la version 1.7 de prestashop ?
Car je rencontre des problèmes de lenteur d’ajout au panier, et je souhaite tenter la désactivation du panier Ajax.
Merci.
Bonjour,
Ce patch n’est pas valable pour cette version, à voir déjà ce que ça donne en désactivant l’option Ajax depuis le back-office Prestashop (module bloc panier).
A bientôt !
Bonjour Germain,
On commence par un grand merci pour tous vos tutos qui me font progresser à grand pas.
Vous concluez votre billet en écrivant : « En terme de ratio temps, j’ai envie de dire que le PHP va prendre 1/3 du temps et le traitement Ajax 2/3. Pour une intégration optimale le prix serait donc 3x plus cher ».
Ok, mais j’aimerai bien lever le voile les 2/3 restants du travail. C’est à dire que si on veut vraiment modifier le panier en conservant le comportement Ajax, on va où ?
Une idée de futur tuto : Si on veut avoir le prix original et le prix remisé dans la case « Total » (comme on l’a dans la case « Prix Unitaire »), on fait comment ?
Cette question se pose pour la 1.6 et la 1.7.
Merci !
Bonjour,
Ahaha… j’avais oublié ça concernant le prix 😉 Ma réponse c’est que sur un thème acheté ça doit fonctionner et qu’il est possible de solliciter l’auteur du thème. Si c’est avec le thème par défaut, j’essaierai de réinstaller le module « bloc panier » pour voir si cela remet les HOOKS en place.
Pour la demande de tuto, c’est un peu trop spécifique… j’essaie de viser des cas larges, mais merci pour la proposition.
A bientôt !
Bonjour Germain,
ça fait un moment que j’ai désactivé l’ajax sur le panier car celui ci n’est pas clickable sur mobile quand l’ajax est activé,
hier j’ai noté un comportement chelou quand on est dans la page « order » et que l’on a 2 ou 3 produits différents dans le panier, si l’on change les quantités du premier produit de la liste, le produit descend en bas de la liste,
cela ne se produit pas pour ceux qui sont en 2ème ou 3ème position.
Je n’ai pas modifié l’ajax-summary.js ce qui évite que la page remonte à chaque changement de quantité de produits, par contre j’ai testé avec la modif de l’ajax-summary.js et les produits changent de place également…
as tu déjà noté ce comportement?
Bien cordialement
Hello,
Le cas un peu trop spécifique pour que je puisse me prononcer (cela ne me dit rien). Eventuellement il faudrait ouvrir un topic sur le forum Prestashop, voir si d’autres personnes ont déjà vu ce cas de figure.
A bientôt !
Bonjour,
Sur n’importe quel navigateur sur ordi et mobile, il est impossible de cliquer sur le panier ou d’y accéder après avoir ajouté un produit. Aucune réaction.
J’ai donc désactivé l’ajax.
Cela fonctionne parfaitement sur mobile mais toujours pas sur ordi (toujours aucune réaction en cliquant sur le panier). Le seul moyen d’accéder au panier est d’ajouter un produit.
Une idée svp ?
Merci.