Le référencement ce n’est pas mon coeur de métier, mais je vais progressivement le développer, car je vois bien qu’il y’a une attente des marchands. Cette semaine on va « booster » la structure de Prestashop.
Episode 1
Cela fait déjà un petit moment que je pose la question : « Comment aider tous ces marchands pour le référencement…? ». Et je me disais qu’il fallait que je prépare quelque chose sur le sujet du référencement et finalement plutôt que de vous faire un gros morceau j’ai décidé de faire une nouvelle série de vidéos segmentée sur la problématique du SEO.
Quel est mon but exactement ? En fait je vais essayer de vous proposer régulièrement de nouvelles optimisations que vous pourrez appliquer à votre boutique Prestashop ou des méthodes pour améliorer votre référencement en général. J’essaierai d’aborder à chaque fois un sujet et le traiter pour qu’ensuite vous puissiez vous débrouiller tout seul.
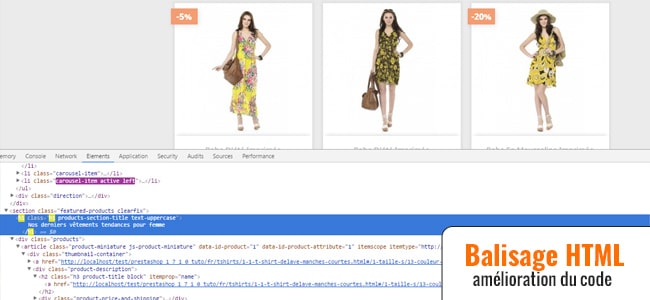
Une remarque qui est souvent faite à Prestashop c’est qu’ils ont tendance à mettre des balises du type HX un peu n’importe où dans le code de leur application. Cela n’est pas une bonne idée, car Google donne ensuite de l’importance à des termes / mots, qui ne le sont pas vraiment.
Le but de la manoeuvre est donc de supprimer le code du type HX inutile et de le convertir plutôt en balises du type « span », afin de donner priorité au contenu réellement important. Cette recommandation est souvent suggérée par les experts SEO.
Ressources
Pour ce tutoriel vous avez à disposition :
- L’extrait de règle CSS
- Les différents fichiers TPL que j’ai modifié durant la vidéo
- La liste des emplacements des différents fichiers
Au programme
- Analysons ensemble la structure des différentes pages de Prestashop.
- Par défaut Prestashop ne respecte pas les bonnes conventions HX.
- Pensez à vérifier la structure de chaque page (catégorie / produit / accueil).
- Vérifiez directement via le code source ou via la console debug Chrome.
- Soyez logiques, donnez de la visibilité uniquement au contenu utile.






Bonjour,
Quelle bonne idée cette vidéo, comme vous le faites remarqué les balises Hn son anarchiques dans prestashop et c’est surprenant qu’ils n’aient pas corrigé cette ineptie pour le référencement dans la 1.7…
Il en effet de bon sens de présenter un contenu structuré à google, ça semble être la base même de tout type de contenu.
Il se doit d’être ordonné et hiérarchisé selon son importance pour une compréhension logique par une machine qui ne prendra pas la peine de réorganiser.
Je trouve très intéressant le fait d’ajouter une class block en bout de ligne pour garder le style.
Avez-vous testé le site après modification sur chome en effectuant des zooms jusqu’à activer la version smartphone ? Le footer est-il toujours utilisable ? Lors du retour en affichage desktop le footer est-il bien apparent avec la bonne mise en page?
Je vous pose ces question car ce topic:
https://www.prestashop.com/forums/topic/605913-mauvaise-structure-de-page-daccueil-balises-panier-avant-mon-h1/
aborde les problèmes rencontrés lors de la modification du balisage Hn parasites des différentes pages de presta.
Si vous avez un instant pour le consulter, je poste un lien vers votre article.
merci encore pour vos articles plein de pertinence 😉
Bonjour,
Effectivement, j’ai été moi-même surpris de voir que malgré que le template qui a été entièrement refondu… il semblerait que la problématique des balises HX ait été mise de côté.
Attention pour le balisage, la méthode que je propose semble bien fonctionner sous Prestashop 1.7, car tous les titres avaient déjà une classe CSS assignée, ce qui fait que l’ajout de la règle « block » est suffisante.
Pour une version Prestashop 1.6, cela risque d’être plus complexe, il faudra mettre une classe à chaque élément de titre et appliquer des règles cohérentes en fonction de l’emplacement où le titre se trouve (ex. header, footer, colonne gauche / droite… etc).
Le CSS de Prestashop 1.7 est mieux structuré, ce qui permet de faire l’opération rapidement… mais pour Prestashop 1.6 cela est certainement plus long pour la mise en place des règles CSS.
A bientôt !
Merci pour votre réponse,
je poursuis le fil de ce sujet sur le topic du forum prestashop.
A bientôt et bonne continuation.
Bonjour,
Je parcours votre site avec intérêt. Merci tout d’abord pour vos différents articles en prestashop 1.7. C’est un peu la jungle pour trouver des informations sur cette nouvelle version. J’ai une question sur le sitemap, je n’ai trouvé aucune version gratuite en prestashop 1.7 qui génère le fichier sitemap. Avez-vous une astuce pour cela ?
Je vous remercie par avance pour votre aide.
Valérie
Bonjour,
Effectivement, pour le moment sa diffusion reste limitée. En fait dans cette version le module Sitemap n’est pas encore présent, pour le moment en alternative gratuite je n’ai pas encore recherché un module qui peut le faire.
Par contre, ça serait à tester de prendre le module pour Prestashop 1.6 et voir si celui-ci fonctionne avec la version 1.7.
J’ai fait cette remarque l’autre jour sur Twitter, que je trouvais justement assez « fou » de mettre en avant la version officielle Prestashop sans le module Sitemap qui fait partie des modules essentiels.
A bientôt !
Bonjour, intéressé par amélioration des balises h1 qui sont en double sur mon site dans la page d’accueil ainsi que sur les pages catégorie.
Je voudrais te demander si tu est intéressé pour regarder mon site et me faire un devis pour faire ses corrections.
Et te remerciant d’avance
Jorge
Bonjour,
Actuellement, je ne prends pas de nouveaux clients.
Pour ce type de demande, je vous invite à faire appel à un prestataire freelance spécialisé sur Prestashop. Si vous cherchez des prestations à coût réduit, vous pouvez essayer de passer ce site : https://www.codeur.com/
A bientôt !
Bonjour,
J’ai suivi ton tuto (tes tutos sont très bien fait au passage 😉 )
Je constate un bug en changeant le balise Hx dans le footer. (sur la version PC et Mobile)
Comme une image vaut mieux que 1000 mots, je te laisse constater le bug a travers l’image suivante : http://hpics.li/3391a34
Aurait-tu une idée pour régler ce problème ? Je suis sure que ca va servir a d’autres personnes 🙂
Merci
Hello,
De mon côté cela semble fonctionner, il faudrait vérifier peut-être si le code HTML est structuré comme mon exemple (avec le span et les mentions classes h3).
A bientôt et merci pour la visite !
Merci pour ta réponse.
Mon code HTML semble bien correct.
Mais il me semble que sur ton tuto, on remarque l’erreur en version PC (en version mobile, je ne sais pas dans ton cas).
(pour ma part, cache bien vidé etc etc)
Ne trouvant pas la solution, je vais laisser les H3 ahah
Merci
Hello,
Je me souviens plus vraiment… j’ai encore mon ancien tutoriel et cela semble pourtant fonctionner… Au pire il est toujours possible d’ajouter des règles CSS qui disent « si on est sur un mobile », « masque ces éléments » du footer.
A bientôt !
Bonjour,
Je viens de decouvrir ton tuto. Merci beaucoup car tres interessant.
J’ai le meme probleme sur certaines pages produits j’ai un nombre important de balise H2 (une dizaine).
Je voudrais les corriger donc mes questions sont :
– Mais technique que pour les balises H1 ?
– Quel logiciel tu utilise car j’ai commence a recherche les sources de ces erreurs mais trop galere pour trouver le fichier source.
Merci de ta reponse.
A plus !
Hello,
Actuellement j’utilise Netbeans PHP avec tous les fichiers en local, cela me permet de « rechercher » dans le projet pour localiser plus facilement des parties de code HTML : https://netbeans.org/downloads/
A bientôt !
Bonjour,
Merci pour ce tuto très intéressant! Je cherchais justement des informations concernant la problématique sémantique sur Prestashop…
D’abord, j’ai une première question d’ordre général : selon les principes du HTML5, un H1 peut introduire chaque section (article, nav ou aside), il est donc possible de voir plusieurs H1 sur une même page. Donc si cette structure respecte le principe du HTML5, en quoi est-ce nuisible au SEO?
Par ailleurs, dans ton tuto, tu remplaces les H1 présents sur les titres des produits dans les vignettes par des span, pourrait-on envisager de remplacer les H1 par des H2 sachant que les titres des catégories ou des produits contiennent généralement des mots clés importants?
Merci pour ton aide!
Hello,
Effectivement c’est très juste pour le HTML5, mais personnellement je préconise la méthode à l’ancienne (c’est un choix personnel) je préfère éviter le risque de confusion.
Oui après c’est une question de choix, il n’y a pas de règlse absolues… il est donc possible de mettre du H2 sur les titres des produits.
A bientôt !
Bonjour Germain,
D’abord un grand merci pour les tonnes d’informations contenues dans tes tutoriels.
J’ai mon premier Prestashop entre les mains à améliorer, notamment en SEO, et grâce à toi je pense avoir gagné un temps précieux en comprenant, en plus de la structure, l’utilisation de l’admin.
Une question sur ce tuto, tu modifies le thème et même le core il m’a semblé.
Comment cela se passe à la mise à jour de l’un ou de l’autre, on perd
tout non ?
Encore bravo et vive la Suisse en fait, depuis 17 ans chez Infomaniak, bien qu’à 1000 km de chez moi, et jamais déçu 🙂
Hello,
Cela dépend du cas de figure, en principe je fais un override quand je peux… au niveau du thème, je ne fais pas l’utilisation du thème enfant.
Il faut dire qu’actuellement je ne fais jamais de mise à jour de Prestashop, car il y’a trop de contraintes à gérer et à réviser (je procède uniquement à des upgrades X années plus tard).
Avant une mise à jour, rien n’empêche de faire une copie du thème pour conserver celui-ci et ensuite de refaire un écrasement du thème une fois la mise à jour effectuée.
Merci pour les retours suisses 😉 à bientôt !
Bonjour, j’ai mis mes pages catégories en H1 (nom de la catégorie), puis la liste des produit en H2 (avec le nom de la marque dans le titre). j’ai quelques h2 pour le contenue de la catégorie.
Pour mes fiches produit, j’ai mon titre en H1, quelques H2.
Ma question: j’ai les modules ‘produit similaire, produit dans la même catégories, … »
quel balise dois-je mettre? sachant qu’il auront un titre différent (titre du produit + une caractéristique). Pour ne pas avoir toujours les mêmes lien/balise.
merci pour votre réponse, car j’ai cherché, mais pas de réponse. Et les site fond pas la même choses
Bonjour,
Ma réponse va être un peu différente… en principe je conseille de désactiver ce module, car il inonde l’interface de produits sans forcément être pertinent (il est plus sage d’optimiser le rendu du produit en cours). Si vous voulez quand même garder le module vous pouvez mettre en H3.
A bientôt !
merci pour votre réponse,
nous voyons beaucoup de site avec ces modules. comme exemple le site crea vea qui à un très bon référencement.
je n’ai pas vu d’article sur le web (bon j’ai pas fait les 1 000 000 000 pages non plus 😉 ou il est indiqué la bonne pratique de balise HN pour une boutique ( prestashop ou non).
Comme les balises HN qui sont d’origine de prestashop dans le footer, le panier, c’est juste pour la mise en page. Étonnant que prestashop laisse ça comme ca.
Bonsoir.
je me suis enfin mis à corriger ces Hx qui trainent partout, c’est un beau ménage à faire… J’ai presque terminé, mais je butte sur la page des fabricants et les pages individuelles de chaque fabricant, avec des balises H3 récalcitrantes et introuvables dans les fichiers .tpl
Tout ce que j’ai pu trouver avec les outils de recherche (sans être sûr de moi), c’est que c’est probablement cette ligne de code {$brand.text nofilter} dans le fichier brand.tpl qui génère la balise H3, mais là celà dépasse le cadre du tuto… et je ne sais pas comment on peut intervenir là-dessus. Si quelqu’un a des infos, je suis preneur…
Merci à Germain pour ce très bon tuto détaillé et excellente semaine à tous.
Hello,
De tête je ne peux pas confirmer l’emplacement exact de ce H3, il faut aussi bien faire attention parfois Prestashop utilise une classe « h3 », mais la balise n’est pas réellement un « h3 ». Il faut idéalement copier le thème Prestashop en local et faire une recherche massive globale dans tous les fichiers pour identifier l’emplacement.
A bientôt !
Bonjour et merci pour votre vidéo.
Est-ce une bonne pratique sur les pages catégorie de mètre les sous catégorie en H2 avec un lien ?
Merci pour votre Aide.
Bonjour,
Oui, pour bien référencer la page des catégories Prestashop il est intéressant de par exemple faire ceci :
– titre de la catégorie : H1
– sous-catégories : H2
– titre des produits : H3
Ne pas oublier de mettre une description pour la catégorie, Google adore !
A bientôt !