Peut-être que le terme « TOOL » ne vous évoque rien du tout… En fait il s’agit d’un petit outil qui sera posé à la page d’accueil de votre boutique PrestaShop et qui va permettre d’aiguiller le client vers les bons produits.
Quel est l’intérêt de mettre un TOOL en page d’accueil ?
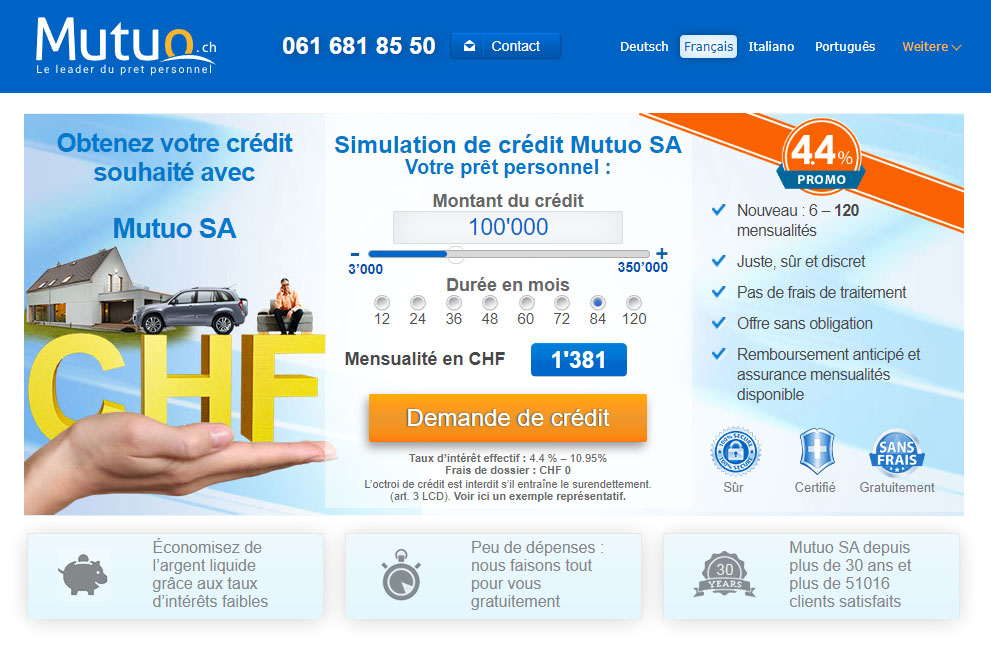
Peut-être que vous avez déjà remarqué pour les agences immobilières, les banques, les assurances… Souvent sur la page d’accueil vous avez un gros bloc avec un calculateur, un simulateur… Cela vous permet de faire une projection rapide en donnant quelques informations utiles sur votre situation.
Ce type d’outil permet très rapidement de mettre le visiteur dans un climat de confiance, parce qu’on va lui donner une réponse précise en fonction de ses attentes. L’avantage aussi c’est qu’on peut « manipuler » l’algorithme dans le sens qui va aussi nous arranger pour notre business.
Le but n’est pas d’entourlouper le client, mais plutôt de le canaliser de manière intelligente, par exemple vers des produits qui se vendent bien, sur lesquels vous avez de fortes marges, du stock et qui sont appréciés de la plupart de vos clients existants.

Développer un super TOOL PrestaShop… Oui, mais comment ?
La mauvaise approche serait celle de nombreuses agences web, qui vont vouloir vous proposer un système complexe, avec un module intégral qui va se greffer sur des HOOKS, etc… Oui c’est effectivement la méthode la plus propre, mais beaucoup trop chère pour commencer…
Il faut aussi éviter de faire un système qui va faire des interactions avec la base de données. Cela augmente considérablement le niveau de complexité de développement. Vous avez donc une seule règle à suivre, vous devez intégrer un TOOL qui utilise uniquement du HTML, JavaScript et CSS afin d’aller rapidement à l’essentiel.
Tout ce code, vous n’allez pas le dispatcher dans tous les sens, mais le « bourrer » à la fin d’un fichier « TPL » de votre template PrestaShop. Voilà l’approche que vous devez utiliser si vous désirez réussir votre premier pas, rapidement sans cramer votre trésorerie. Vous voulez faire mieux ? Oui, mais plus tard…

La voie royale c’est d’utiliser ChatGPT, même un débutant y arrive !
L’idéal c’est de créer un outil sur mesure, mais cela coûte cher… Oui, mais ça… c’était avant. Si vous lisez ce blog, c’est que vous êtes intelligent haha… Donc, vous êtes tout à fait capable de parler à ChatGPT et de lui donner les instructions pour qu’il vous crée l’outil dont vous avez besoin.
Vous n’avez pas besoin d’être un expert en code, il faut juste lui parler normalement en lui expliquant précisément ce que vous voulez. Cela ne fonctionne pas du 1er coup ? C’est pas grave, corrigez votre demande et répétez votre discours jusqu’à quand cela fonctionne. ChatGPT est inépuisable et sera toujours là pour vous aider, c’est quand même assez fantastique…
Là ou peut-être vous aurez besoin d’un peu d’aide c’est éventuellement sur le design ou le comportement responsive (plus difficile avec ChatGPT). Mais pour cela vous pouvez toujours faire appel à un freelance sur Comup qui va ajouter quelques règles CSS. C’est certainement la meilleure approche que vous pouvez avoir… Avec la touche finale de design, vous serez vraiment prêt pour jouer dans la cour des grands.

Pour ce tutoriel PrestaShop vous avez à disposition :
- 1 x exemple d’instructions pour ChatGPT
Résumé de la vidéo
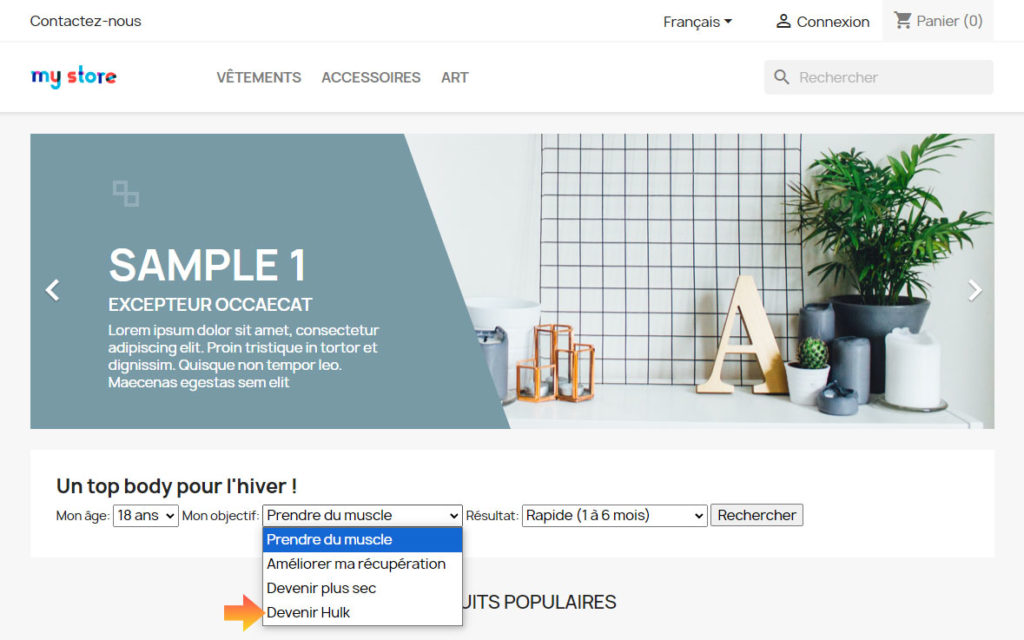
Tout d’abord avant de créer un TOOL, il faut réfléchir à une idée de « mini-outil » qui pourrait vraiment aider vos clients. Pour cela il faut bien comprendre vos clients et bien connaitre vos produits. Ensuite on va rédiger un scénario pour ChatGPT afin qu’il nous génère le bon code à intégrer… On copie-colle le code en brut et c’est fini… Vous pouvez ensuite fignoler quelques détails sur le design et ça sera parfait pour ce 1er pas…






Encore un très bon tuto, comme toujours. Je vais regarder ça avec une avide attention!
Mais je voulais juste faire un petit aparté sur l’utilisation de chatGPT.
Je n’ai pas testé la version payante, mais seulement la version gratuite 3.5 accessible gratuitement via Opera (j’ai aussi testé ARIA d’Opéra).
Et dans le domaine du code, chatGPT commet pas mal d’erreur qui nécessitent souvent beaucoup de prompts et de reformulation avant d’arriver à quelque chose de fonctionnel, parfois ça fonctionne du premier coup, et là, coup de bol, (ou des fois jamais et là… pas de bol) mais, j’ai réussis à corriger du premier coup énormément de codes erronés fournit par chatGPT 3.5 ou directement de bons résultats de codes fonctionnels sans erreur grâce à BingBot.
Je ne suis pas expert en IA mais je trouve çà étrange dans la mesure où je crois savoir que bingbot est basé sur chatGPT… mais, le résultat est là.
Pas plus tard que cet après midi pour développer un petit système de sécurité sur WordPress, j’ai galéré avec chatGPT qui n’arrivait pas à corriger son erreur (et que je ne parvenais pas à trouver moi même), et quand j’ai simplement soumis le code de chatGPT à bingbot, sans aucun prompt pour accompagner le code, il m’a annoncé que ça ne pouvait fonctionner à cause d’une mauvaise utilisation de in_array(), et m’ aussitôt proposé un code corrigé et qui a fonctionné du premier coup.
Egalement, pour ceux qui sont équipé de VSCode ou de PHPStorm (peut-être d’autre IDE le supportent aussi, il y a « Codeium » qui est un outil excellent et qui peut analyser et proposer correction ou amélioration directement dans l’IDE (je sais qu’il en existe d’autre, mais j’avoue me concentrer sur les solutions gratuites et/ou open source).
sur ce, bon code à tous.